
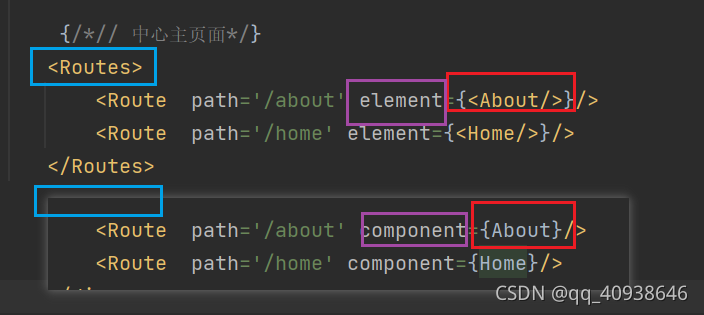
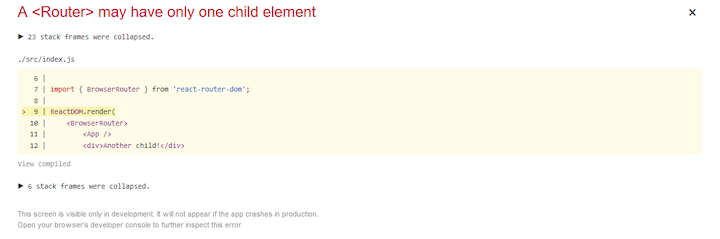
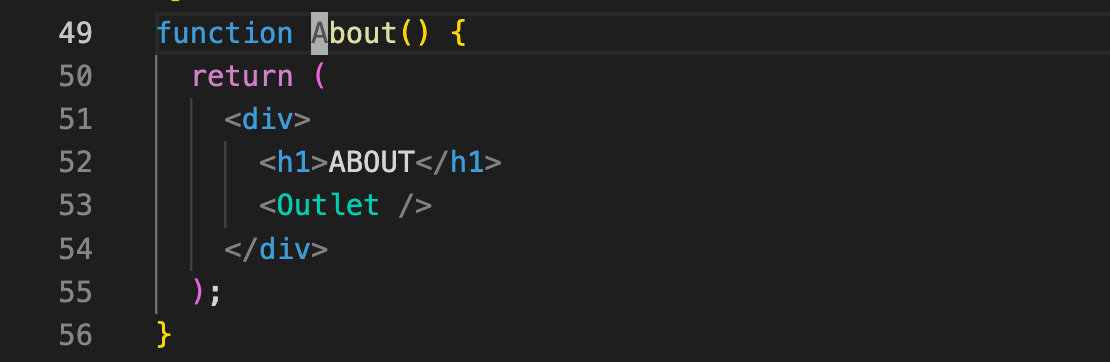
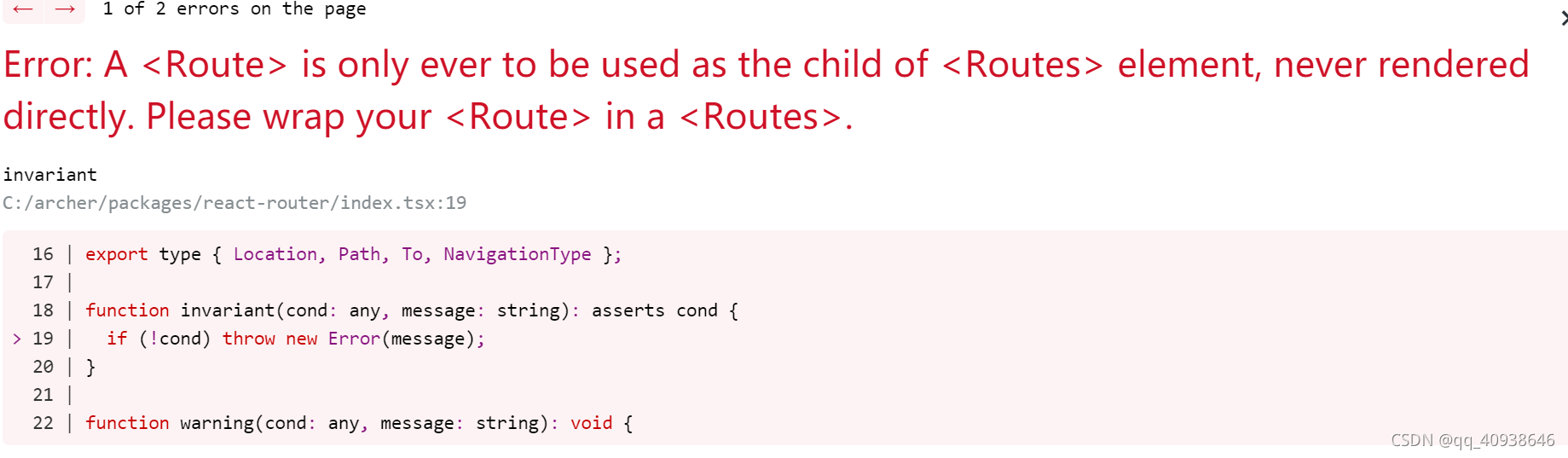
Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly._qq_40938646的博客-CSDN博客

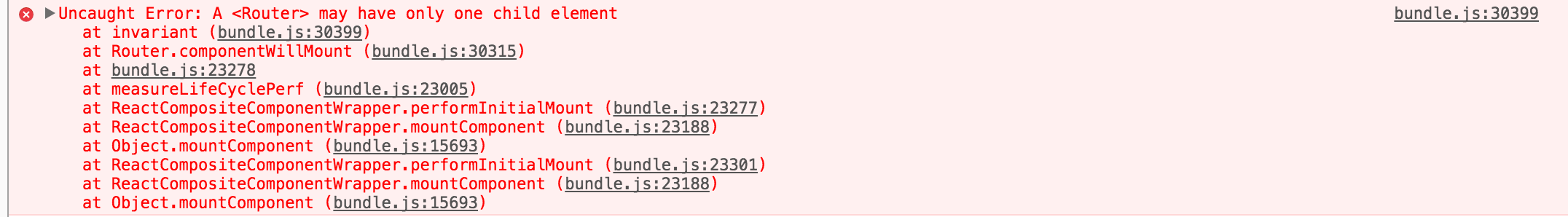
reactjs - Warning: Find more than one child node with `children` in ResizeObserver. Will only observe first one - Stack Overflow

javascript - Error "Error: A <Route> is only ever to be used as the child of <Routes> element" - Stack Overflow