Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

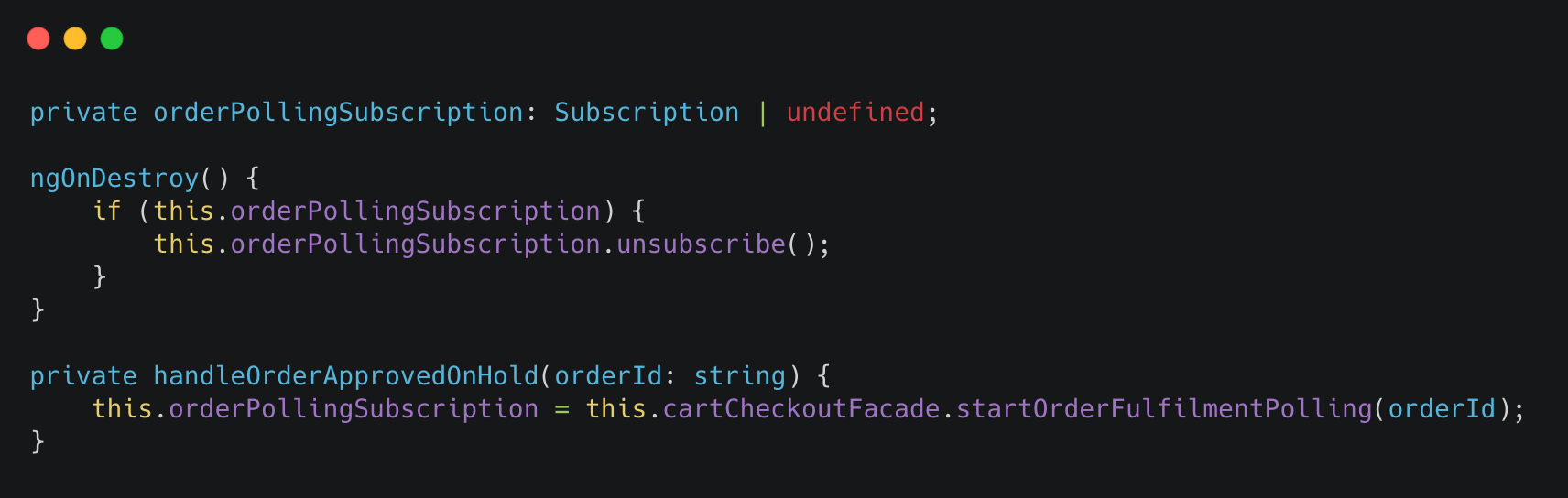
CSS in JavaScript with Angular. For many years the frontend css styling… | by Kim T | Creative Technology Concepts & Code | Medium

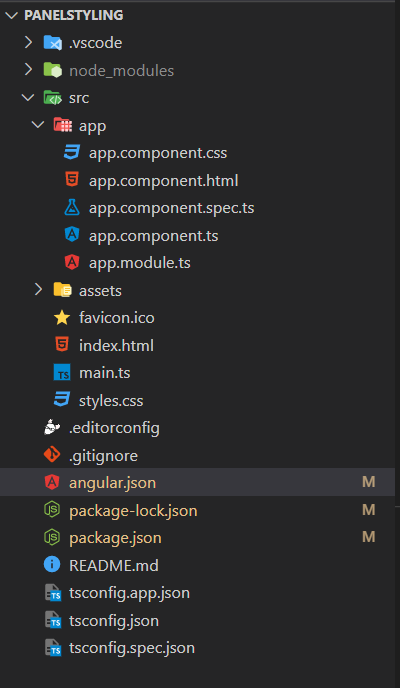
css - Where is this style attribute on my Angular router-outlet element coming from? - Stack Overflow

angular2 routing - In Angular 2, what is right way to place the components, i can see last page as well & the next component i have loaded,? - Stack Overflow