Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

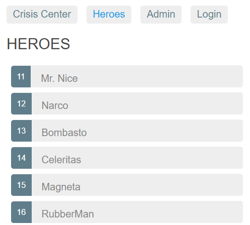
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

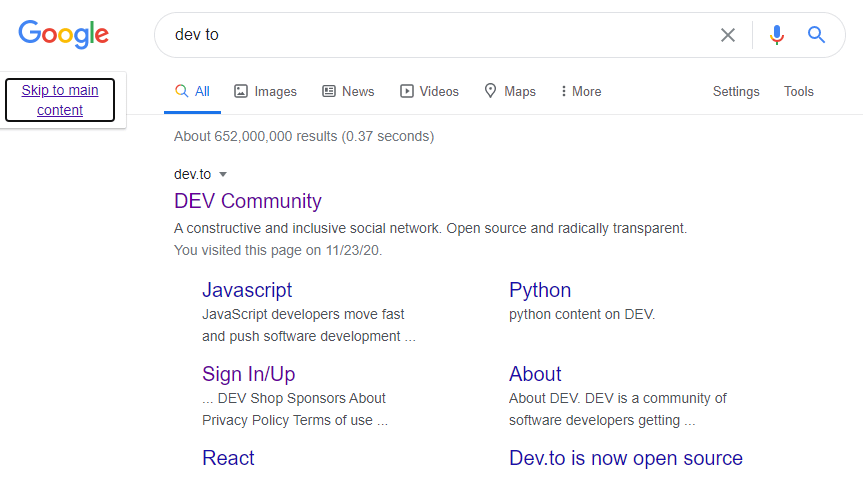
Build an accessible “Skip to Content” anchor link with React. | by George Argyrousis | Level Up Coding