Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Creating a Custom Scroll Vanish Directive with Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech
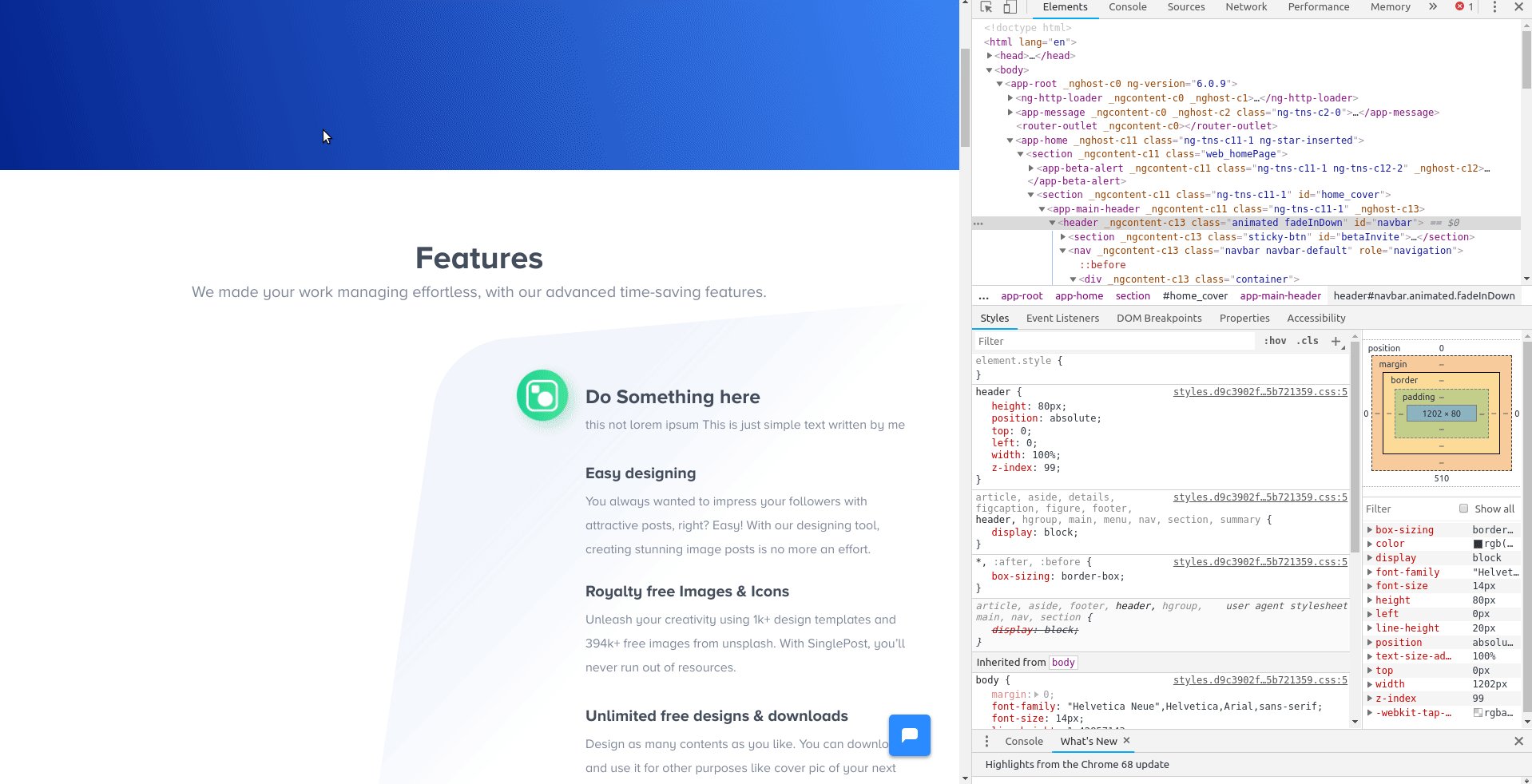
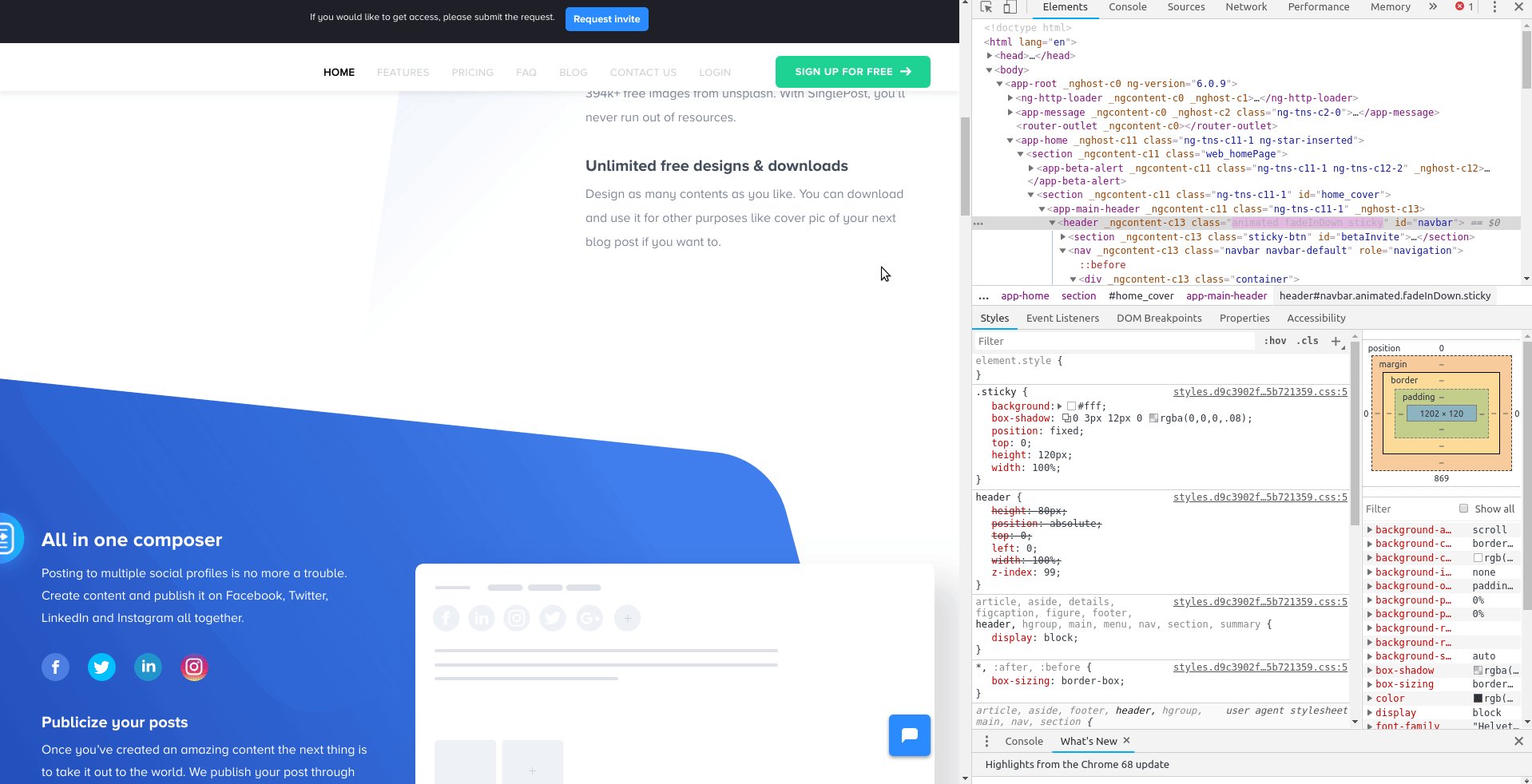
Scroll event not working inside a router outlet in angular 4 · Issue #17033 · angular/angular · GitHub




![Angular 6 Best Practices [11] - Router scroll position restoration - YouTube Angular 6 Best Practices [11] - Router scroll position restoration - YouTube](https://i.ytimg.com/vi/vbqXXGhxlf8/maxresdefault.jpg)