
Usage of b-dropdown or b-nav-item-dropdown throws TypeError: Invalid calling object in IE11 · Issue #4483 · bootstrap-vue/bootstrap-vue · GitHub

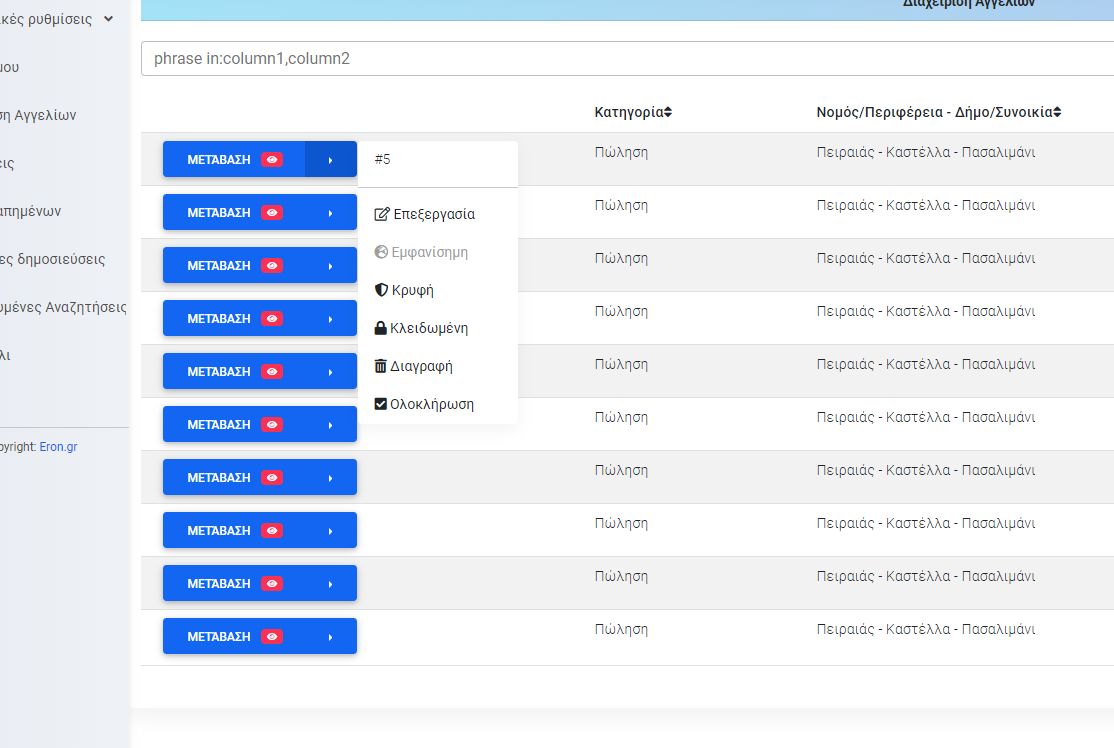
javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow

How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English

Dropdown - prevent closing after click on dropdown-item · Issue #1628 · bootstrap-vue/bootstrap-vue · GitHub

vuejs2 - Vue.js - Select / dropdown selected item vm binding is not working (bootstrap-vue) - Stack Overflow
b-dropdown does not close when clicking on the dropdown button (Safari & Firefox Only) · Issue #4328 · bootstrap-vue/bootstrap-vue · GitHub

javascript - Click event on Bootstrap 5 dropdown list item not triggering when clicked - Stack Overflow












![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)



