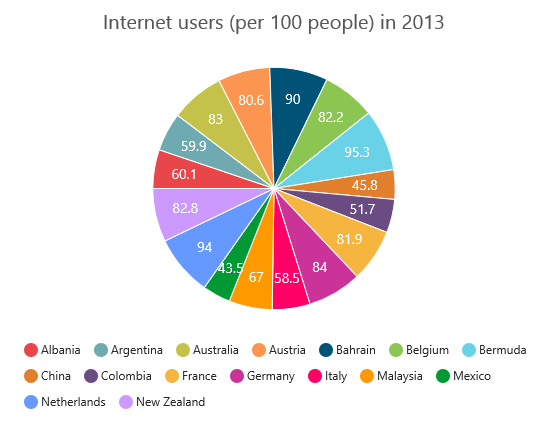
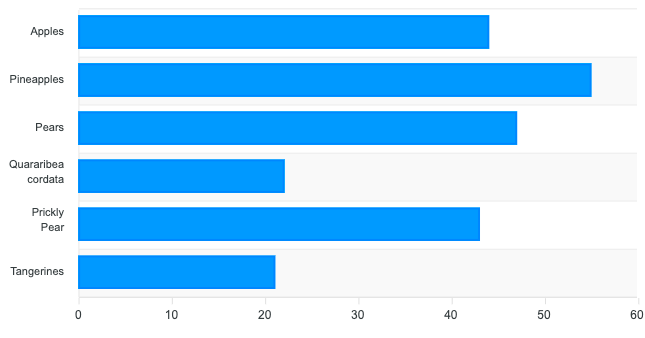
How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS – Chart JS Video Guide

How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS – Chart JS Video Guide

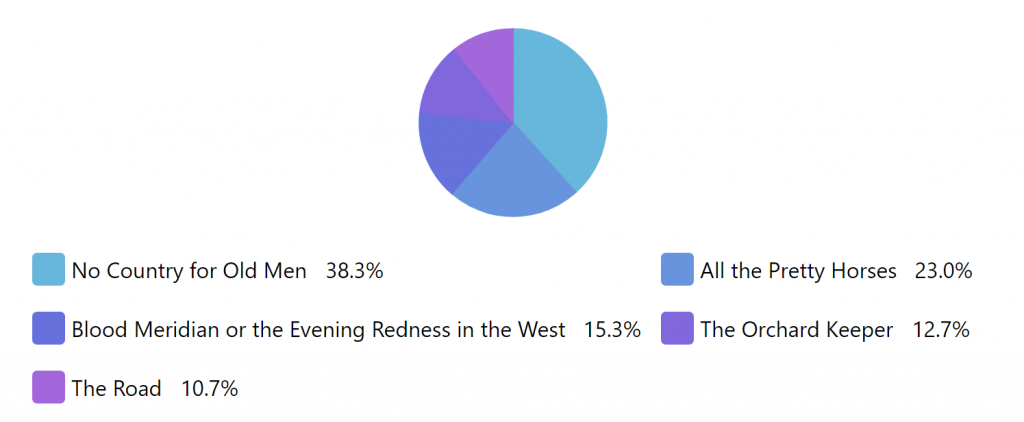
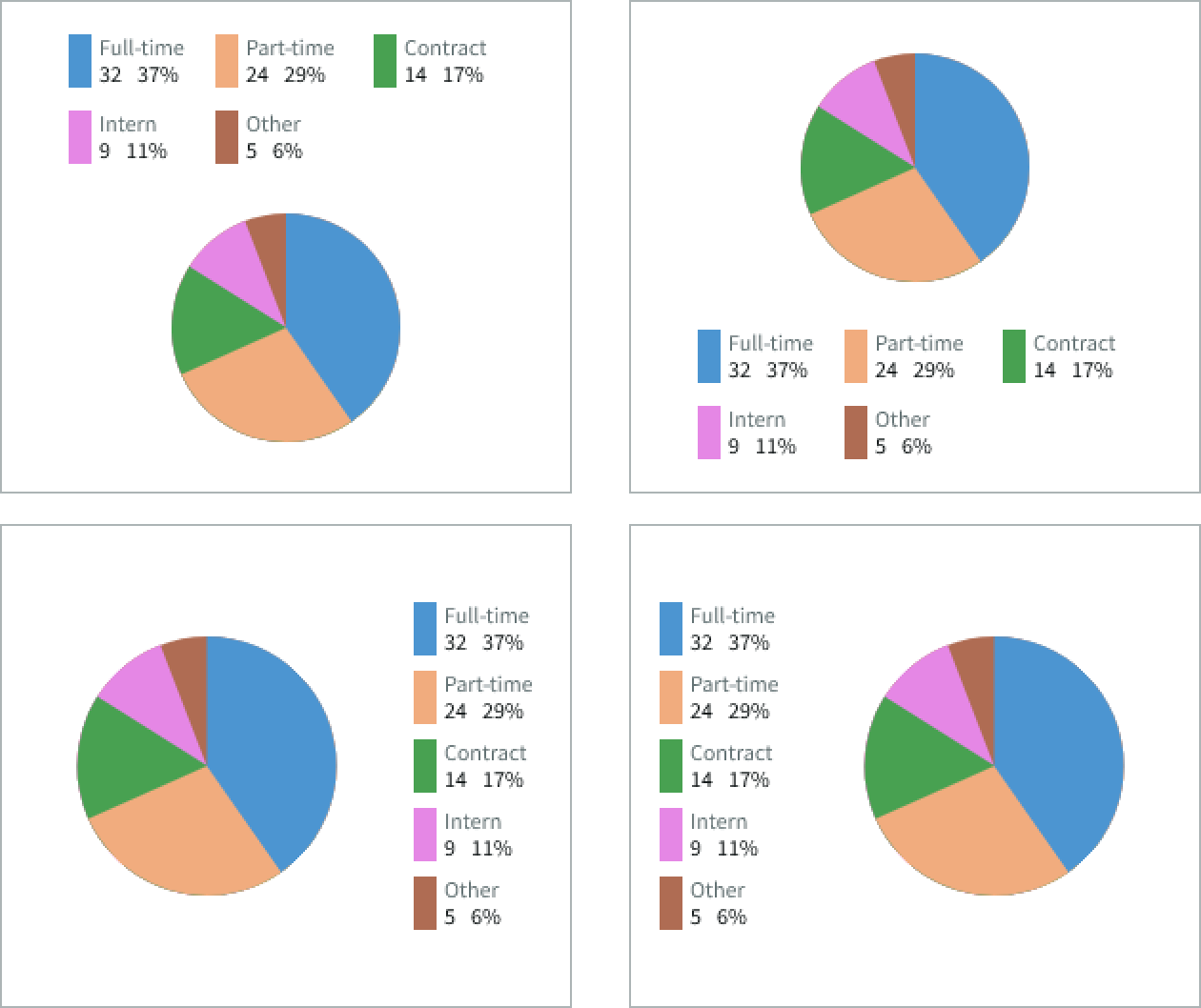
javascript - how to add percentage value to legend field in pie chart using chart.js - Stack Overflow