Parameterized states load twice if the ui-sref doesn't specify the parameter · Issue #1664 · angular-ui/ui-router · GitHub

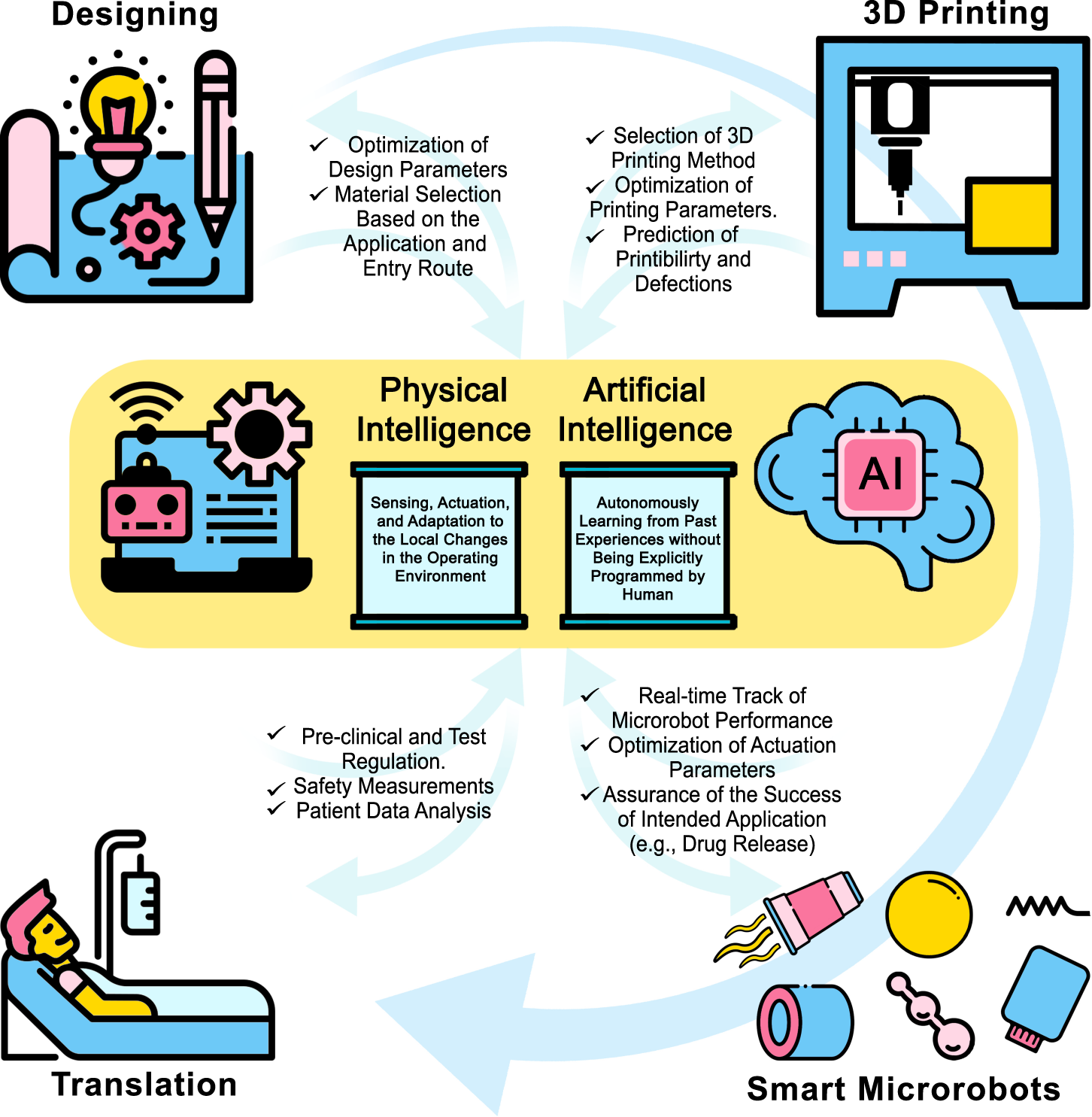
Unintentional Islanding PHIL GUI, showing parameter monitoring, load... | Download Scientific Diagram
Non catch all url parameters do not load if navigated to directly. · Issue #962 · angular-ui/ui-router · GitHub

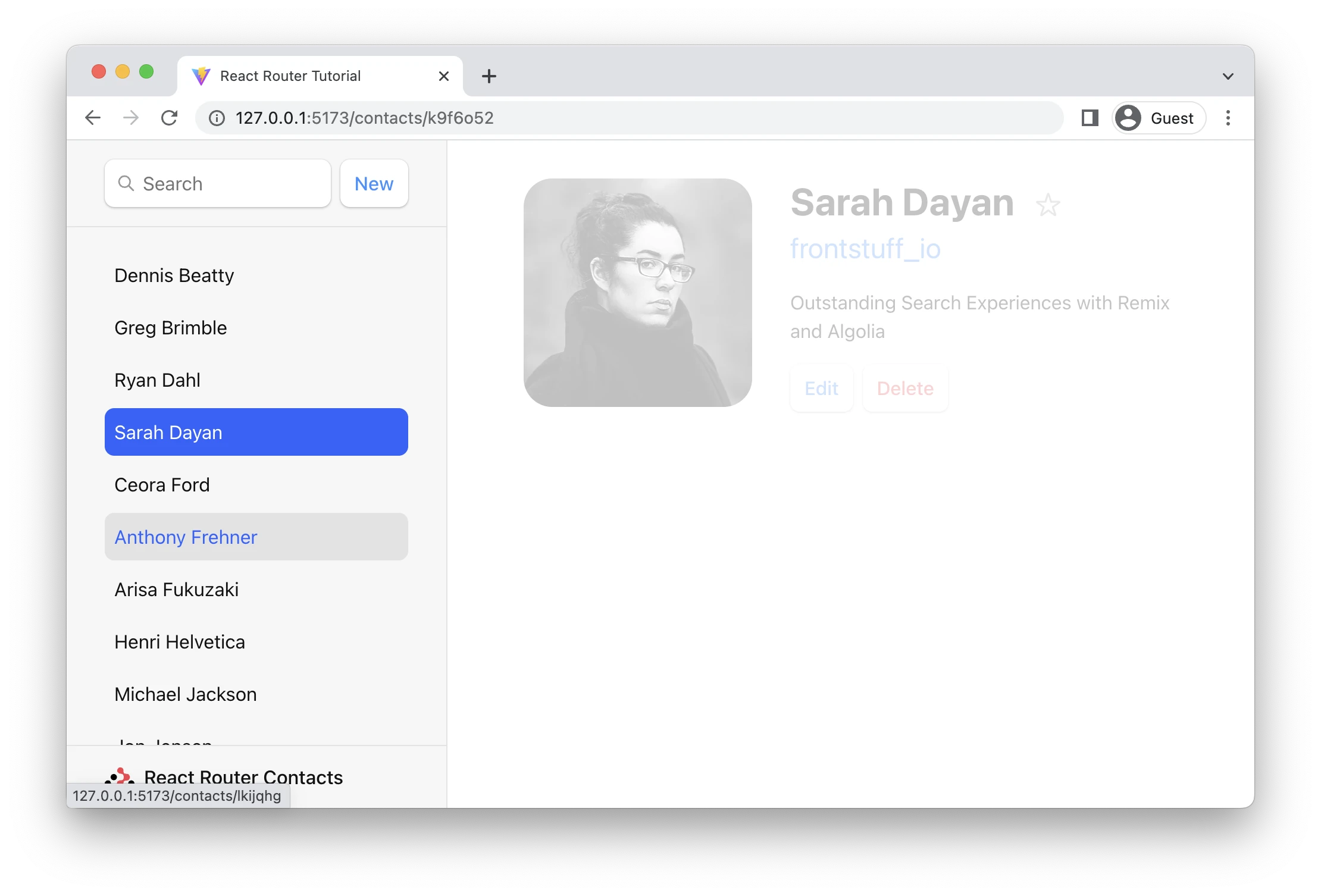
Ryan Florence on Twitter: "Working on a thing, no idea when (or if) it'll get finished, but I gotta get this all out of my head as we head into (fully backward