html - Javascript function does not execute on page load but executes when called from Console Window - Stack Overflow

google chrome devtools - Debugging HTML element change upon initial page load by some javascript function, but unable to find it. - Stack Overflow

html - Javascript function does not execute on page load but executes when called from Console Window - Stack Overflow

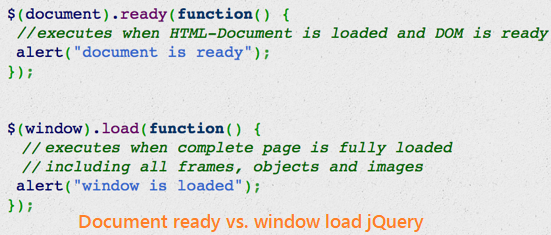
difference between document ready and body onload in jQuery - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs