
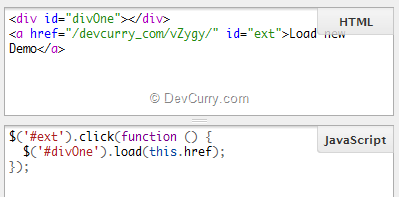
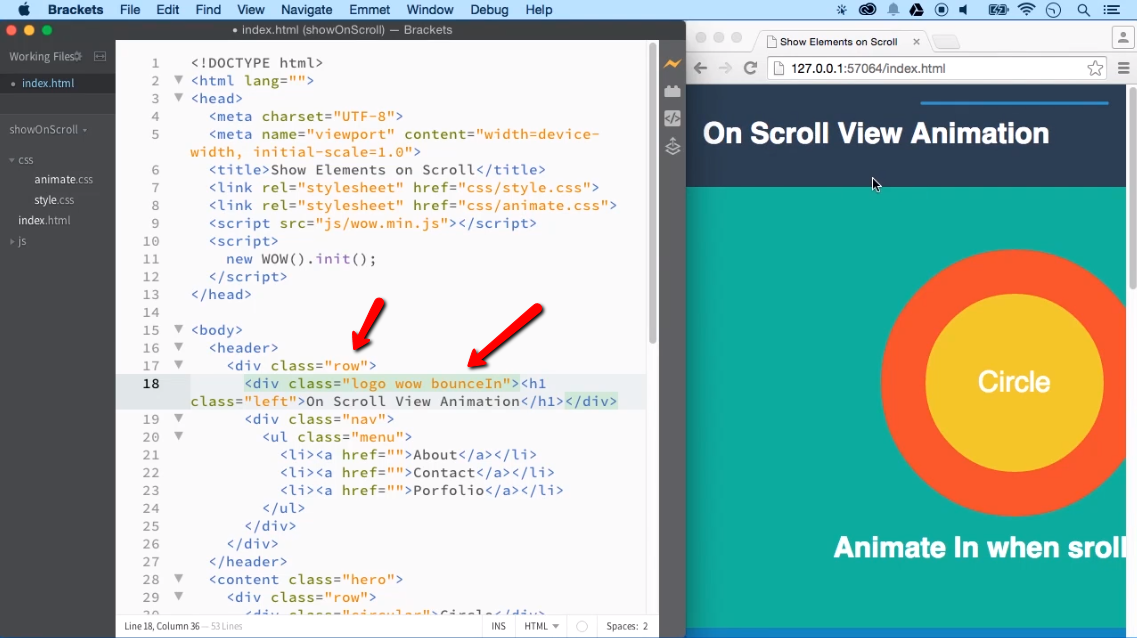
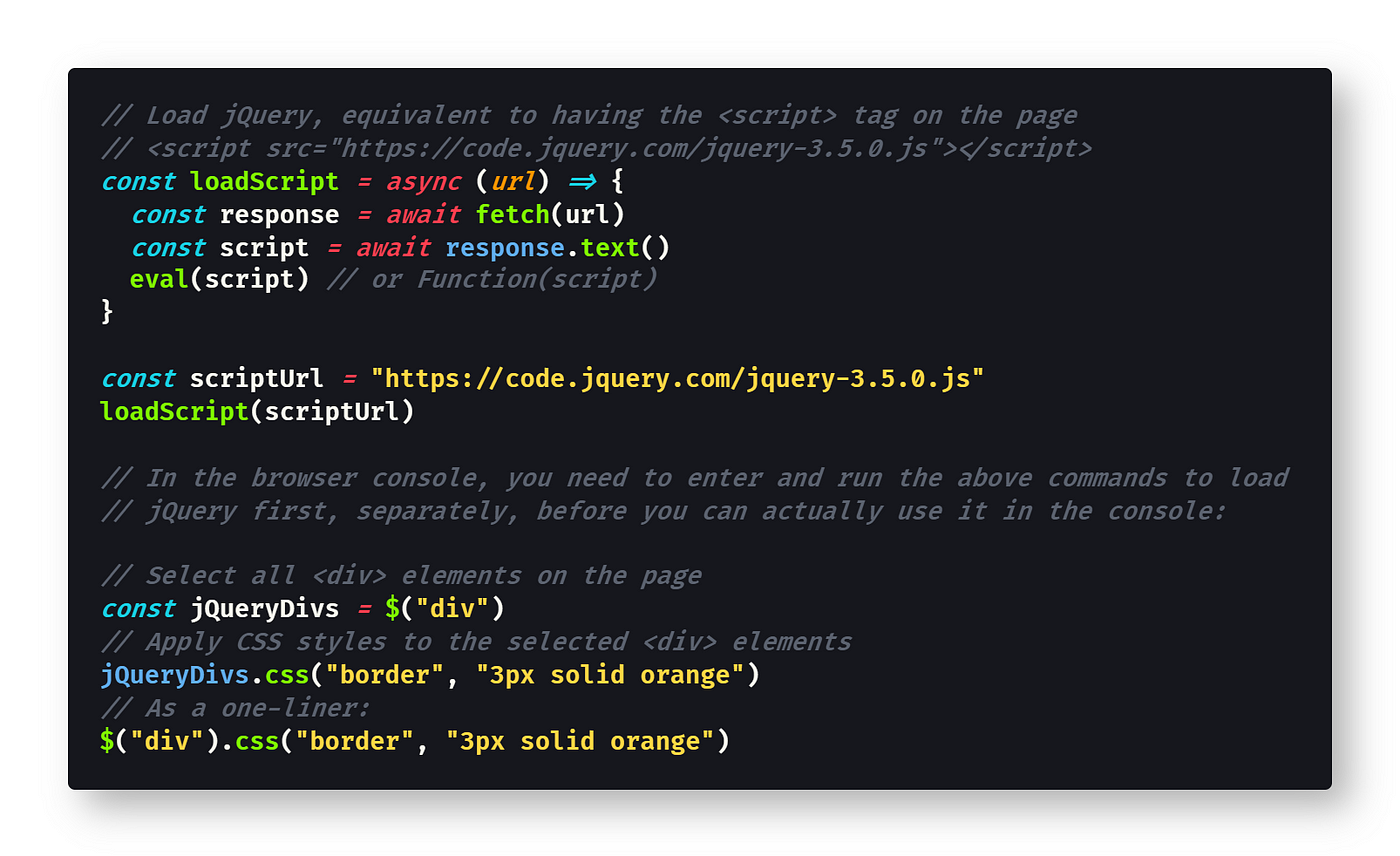
How to Select All <div> Elements on a Page using JavaScript | by Dr. Derek Austin 🥳 | DataDrivenInvestor

div).load(html),and html with "ag-grid-enterprise.js",throw js error(ag-Grid V25.0.0-V25.0.1) · Issue #4337 · ag-grid/ag-grid · GitHub