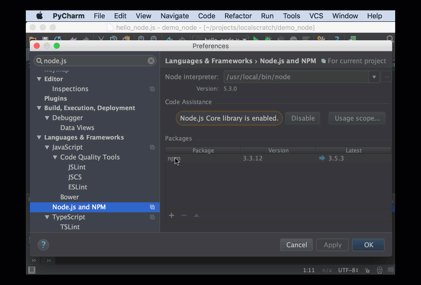
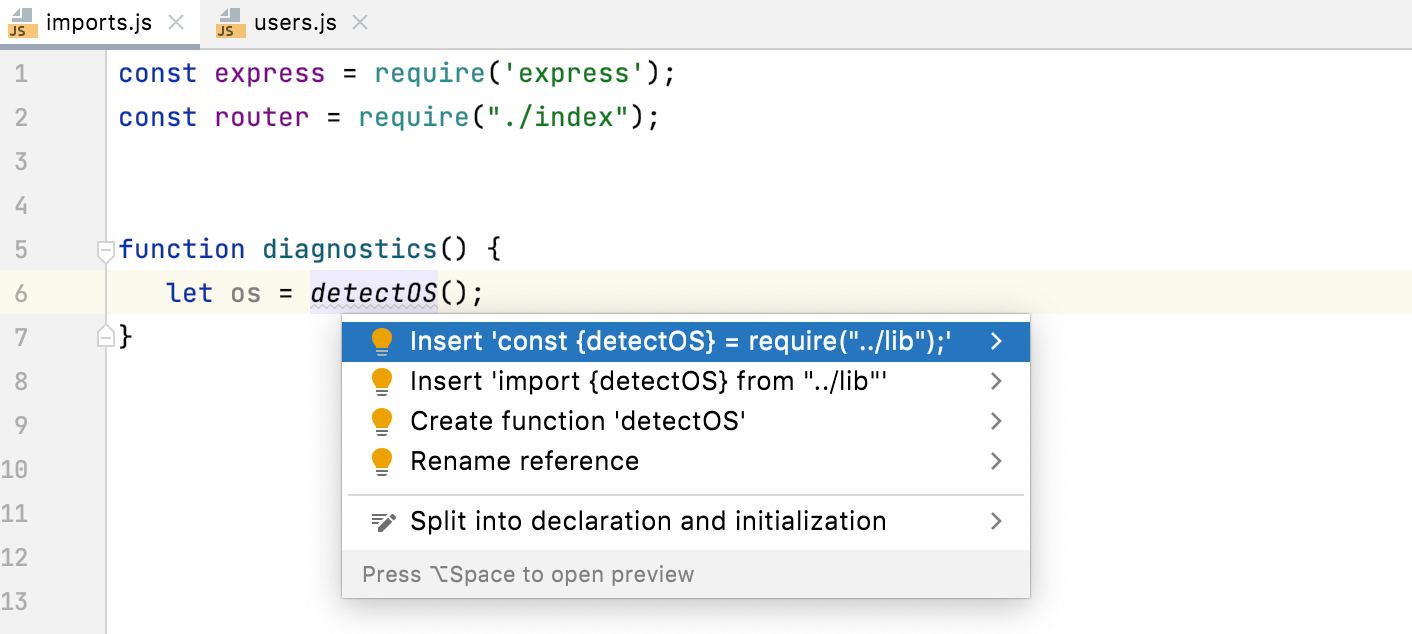
JavaScript features in PyCharm 2018.2 | If you develop web applications, you likely use JavaScript every once in a while. PyCharm 2018.2 comes with many new exciting JavaScript features... | By PyCharm | Facebook

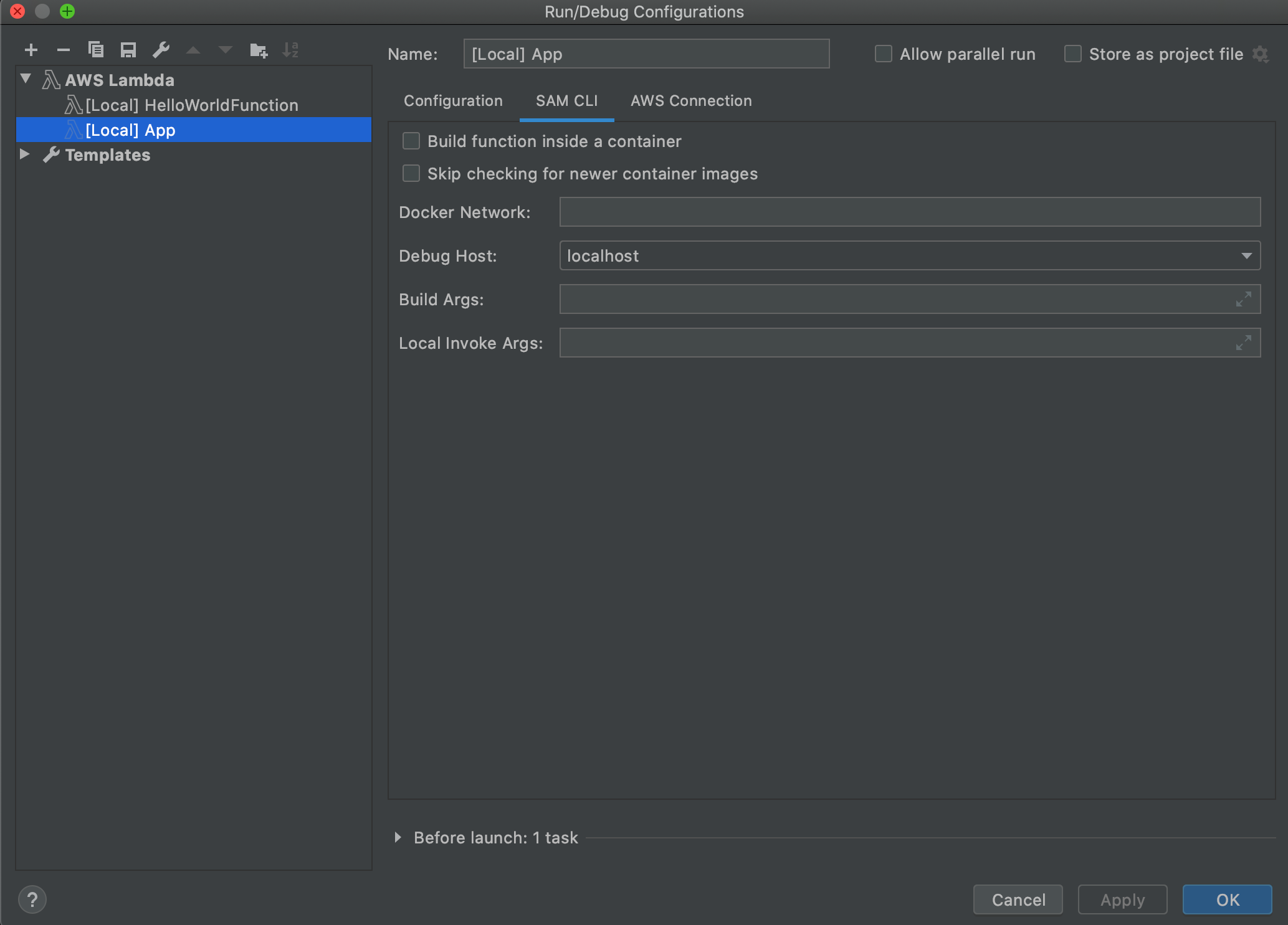
New – AWS Toolkits for PyCharm, IntelliJ (Preview), and Visual Studio Code (Preview) | AWS News Blog

JavaScript features in PyCharm 2018.2 | If you develop web applications, you likely use JavaScript every once in a while. PyCharm 2018.2 comes with many new exciting JavaScript features... | By PyCharm | Facebook