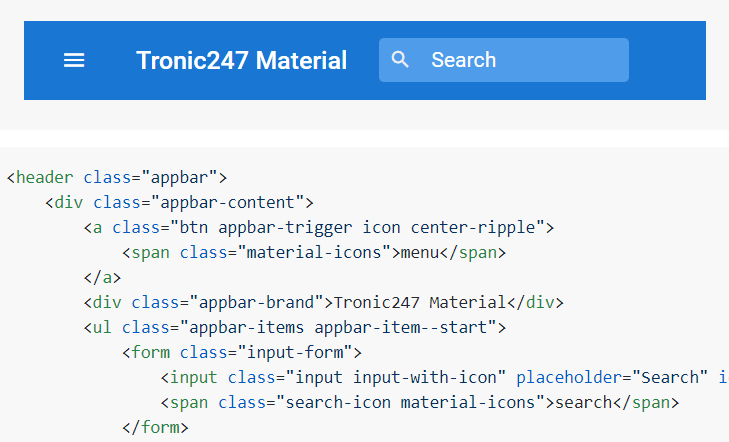
Material Design CodePen Computer Software Color, border material, purple, text, computer Program png | PNGWing

9 reasons why we're doubling down on Material Design for our enterprise web apps | by Kyle Ledbetter | Medium

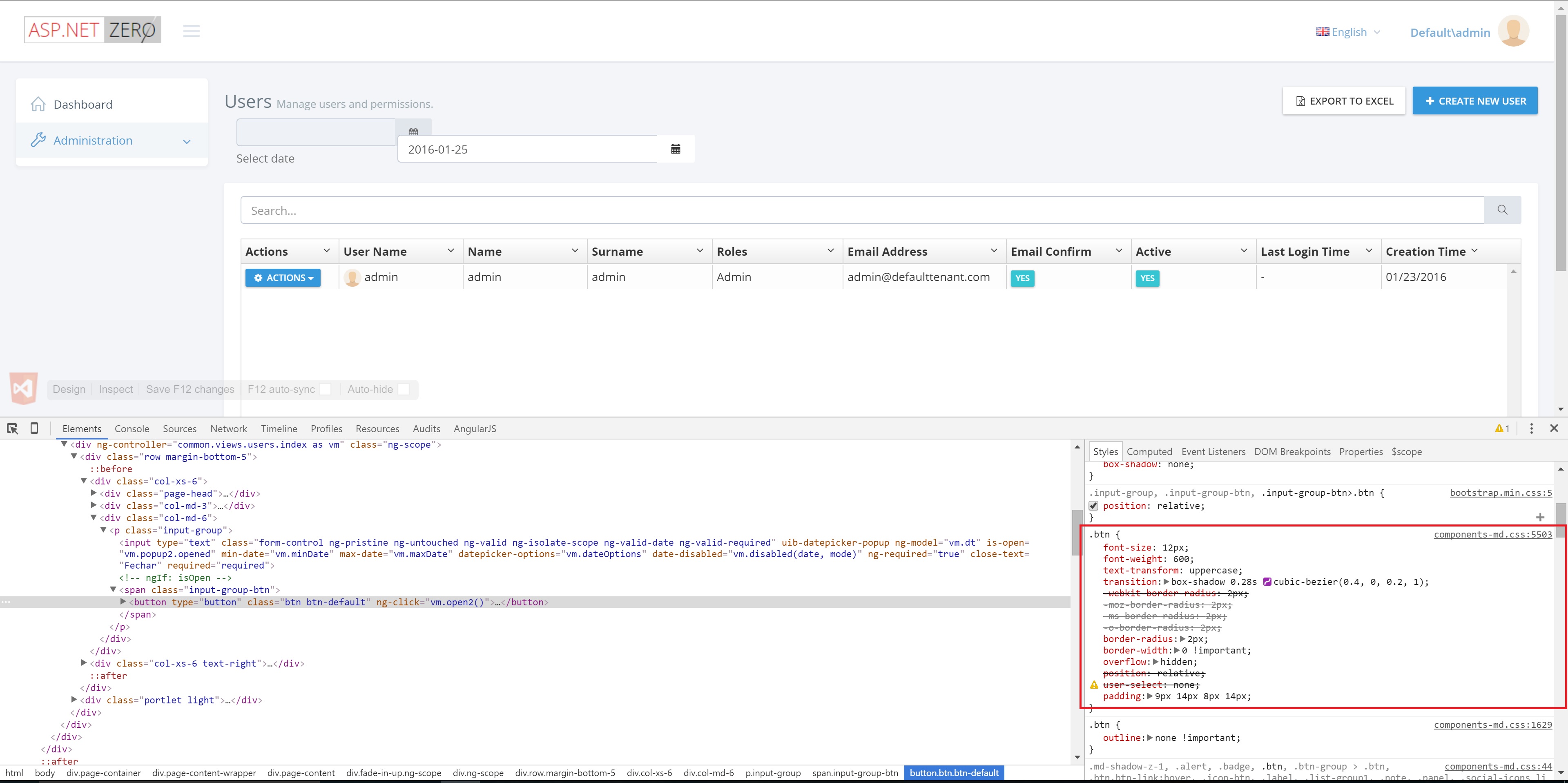
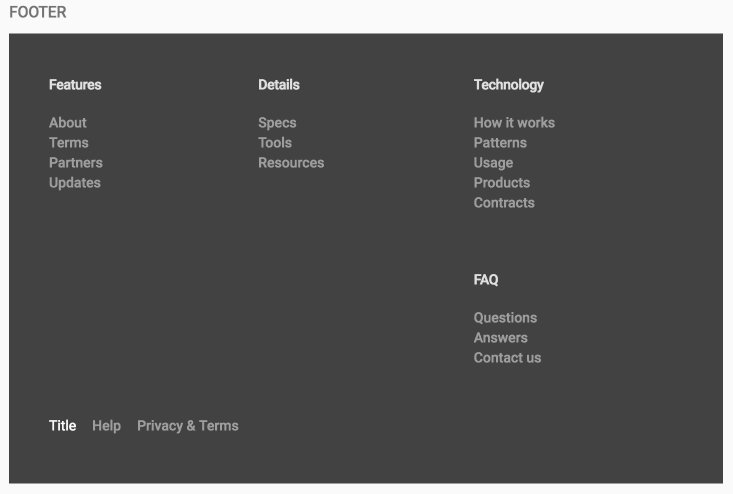
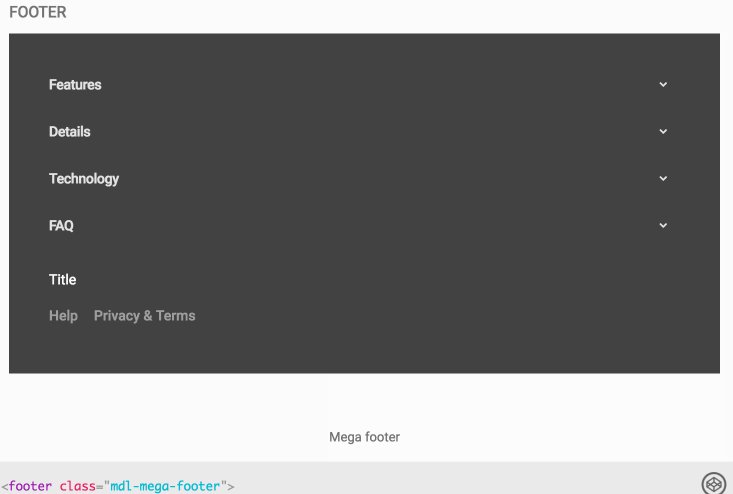
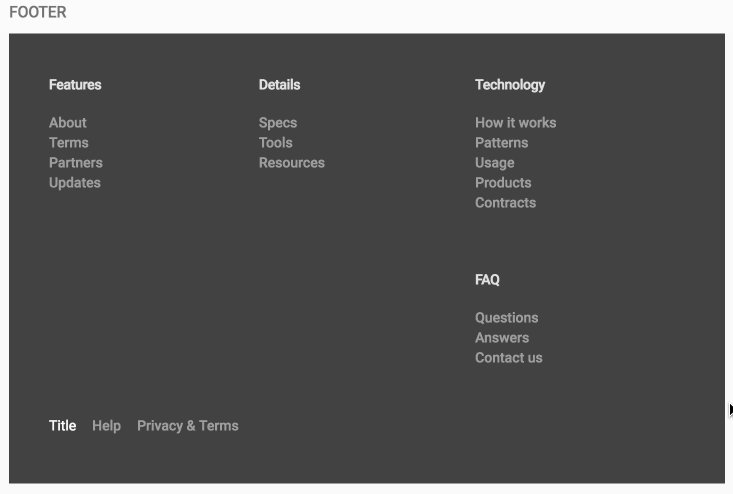
List expand and collapse states · Issue #3738 · material-components/material-components-web · GitHub