
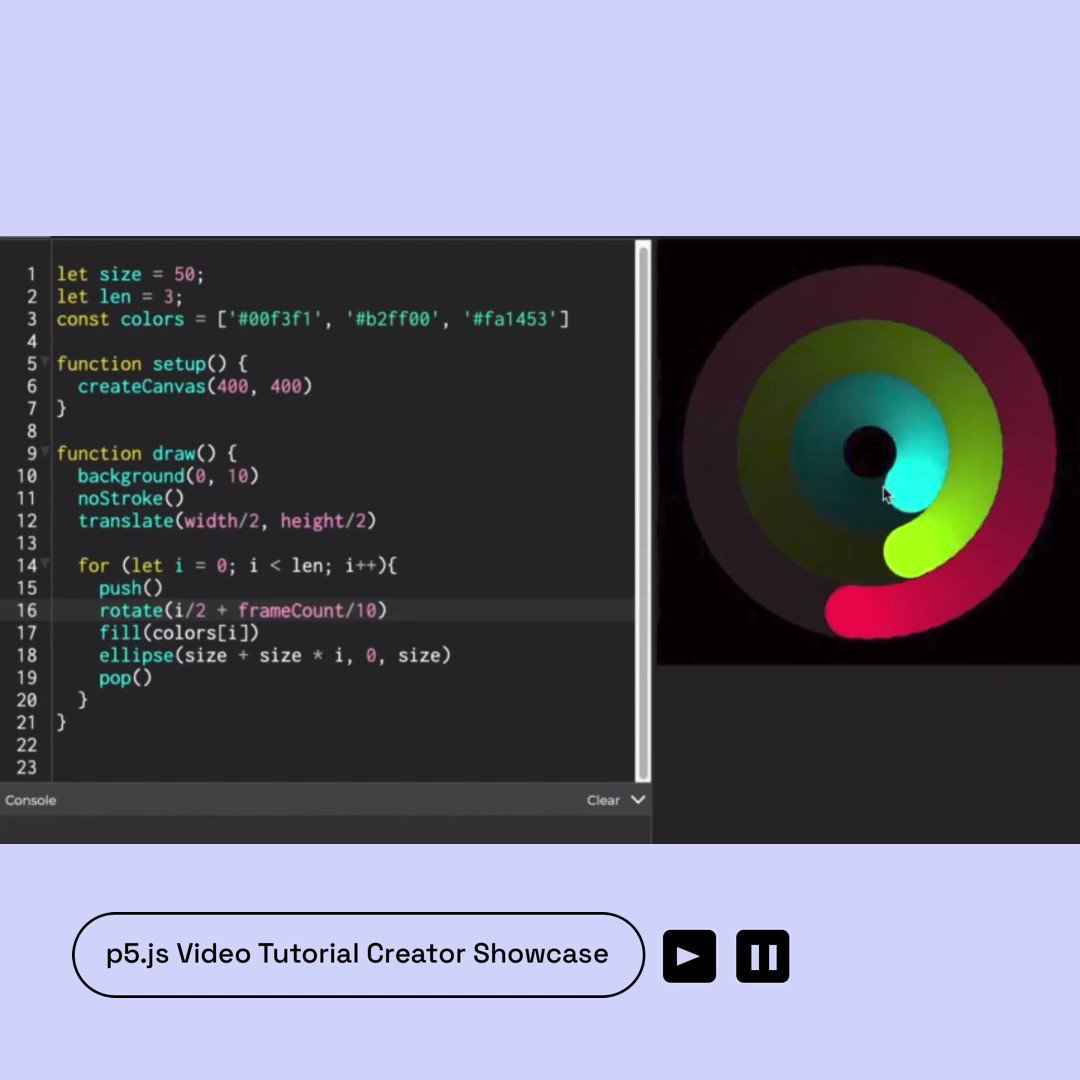
p5xjs on Twitter: "✨p5.js Video Tutorial Creator Showcase✨: So Sun @sosunnyproject. Find the video tutorials at: https://t.co/8Qa6nXOzCy https://t.co/hCkFRXicNT" / Twitter
push() and pop() do not properly save and restore text rendering state · Issue #1320 · processing/p5.js · GitHub