Make React.SyntheticEvent.target generic over T, not React.SyntheticEvent.currentTarget · Issue #11508 · DefinitelyTyped/DefinitelyTyped · GitHub

React Synthetic Events: Everything You Need To Know in 4 Minutes | by Rosie Faulkner | Feb, 2023 | Medium










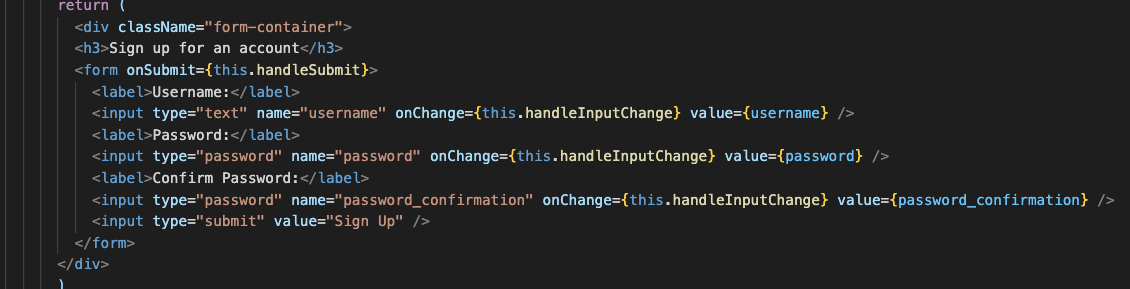
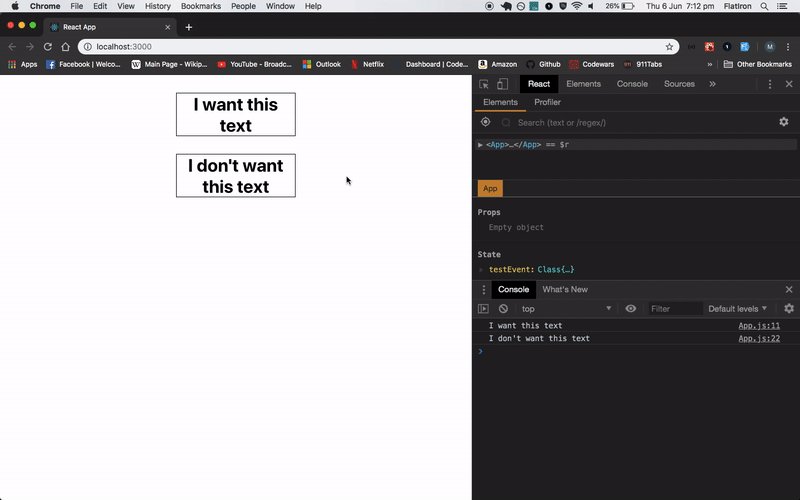
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code9-1.png)