reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

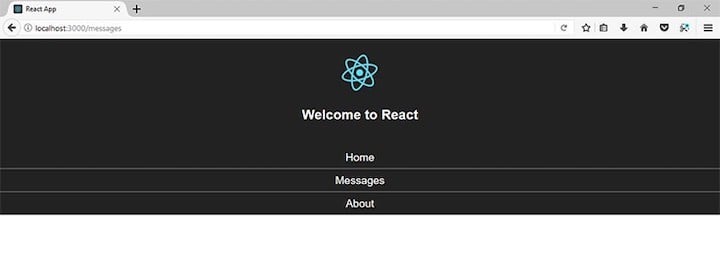
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

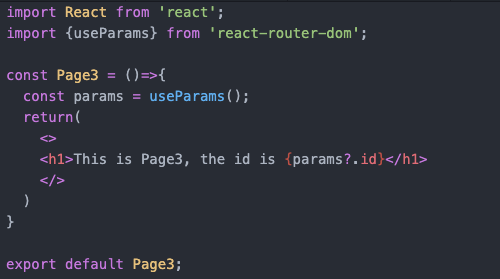
React Router v6: Fundamental, URL Parameter, Query Strings, Customizing Link | by Denis listiadi | Medium