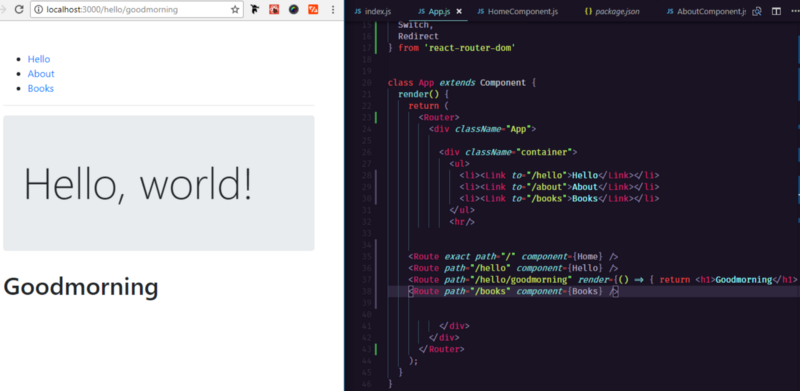
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub










![React] (v6 Route 오류 해결) "useRoutes() may be used only in the context of a < Router> component." React] (v6 Route 오류 해결) "useRoutes() may be used only in the context of a < Router> component."](https://blog.kakaocdn.net/dn/pGJXQ/btruIVabf5s/HBasbrLU7oey2RU903Vk90/img.png)