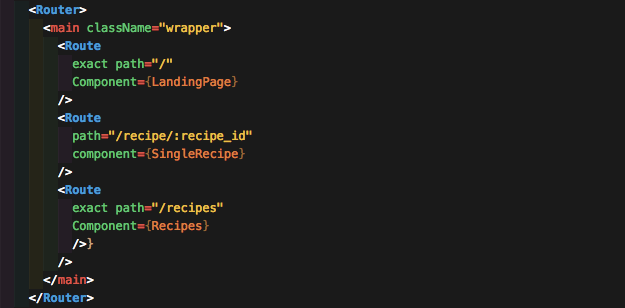
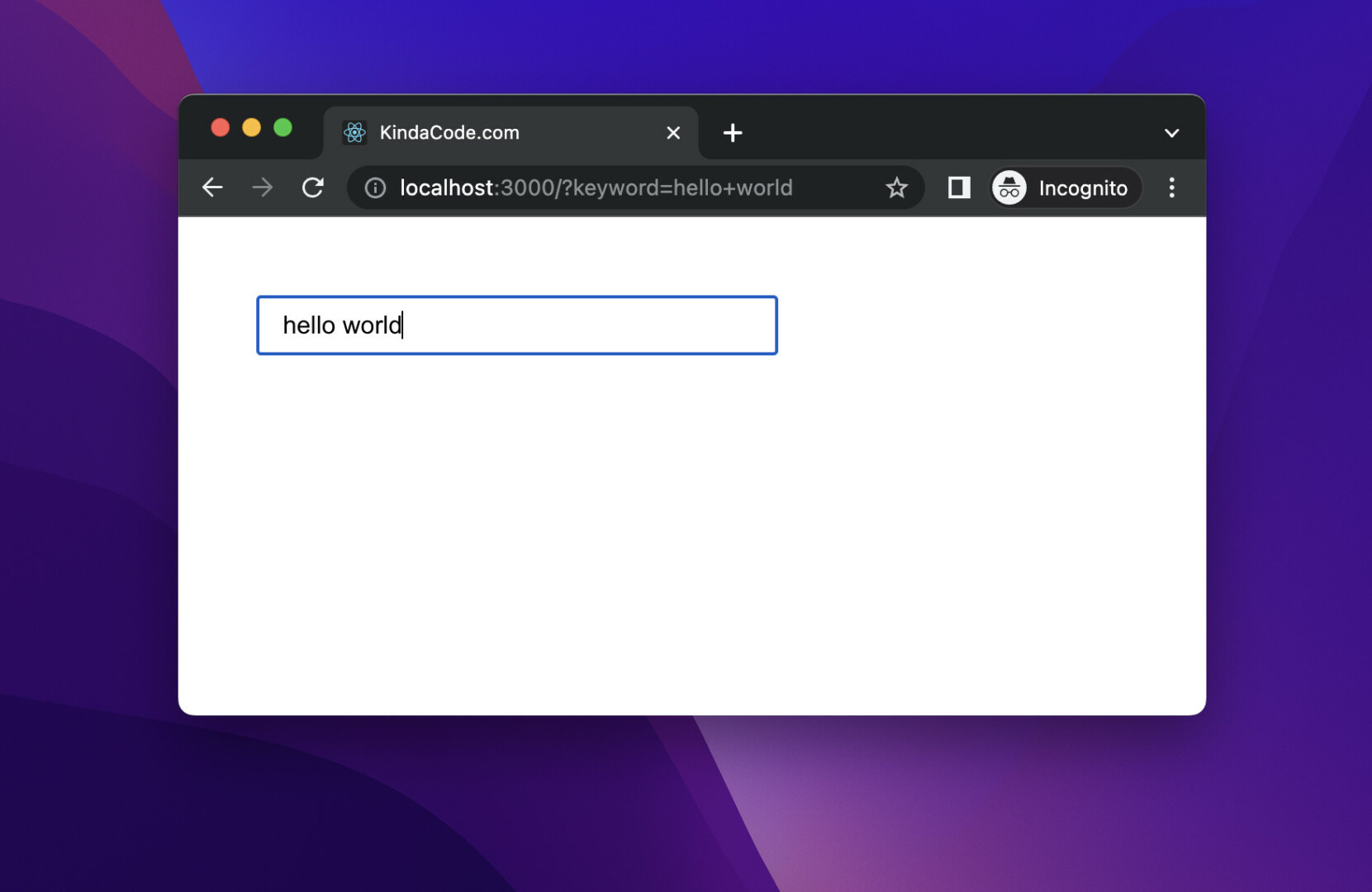
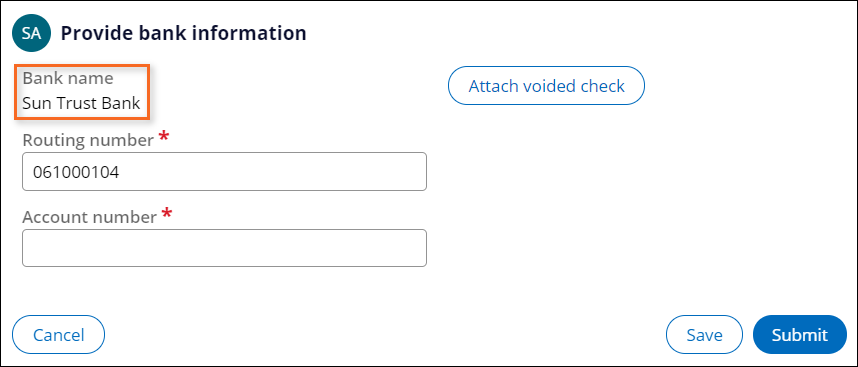
How to redirect to another page when we click a button on a form with react- router-dom@v5 - DEV Community 👩💻👨💻

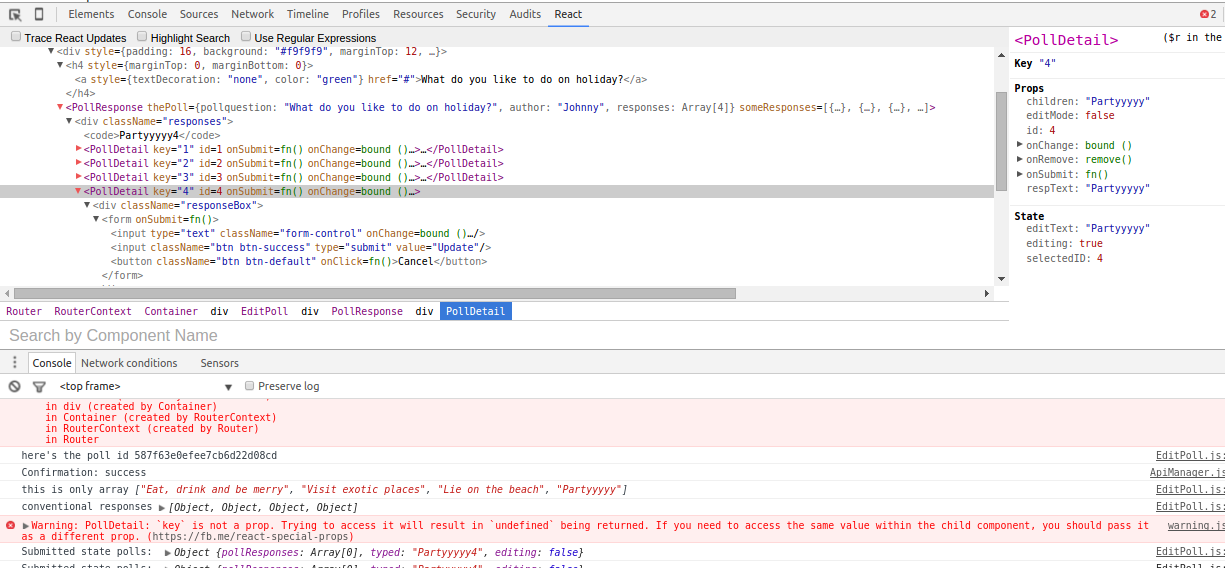
reactjs - why I need to pass a function in return statement in handler of onChange event - Stack Overflow

react, redux, react-router, pouchdbによる超簡易版ever note - PouchDB APIの非同期コール,pouch.on('change')による同期,react-routerとの統合 - Qiita

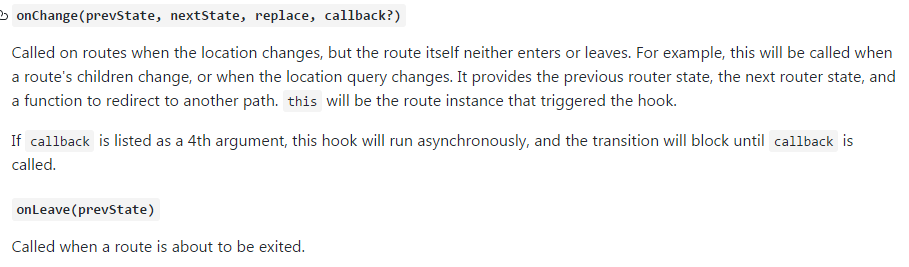
Method `route()` does not always trigger `onChange` prop of `Router` component · Issue #291 · preactjs/preact-router · GitHub