Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

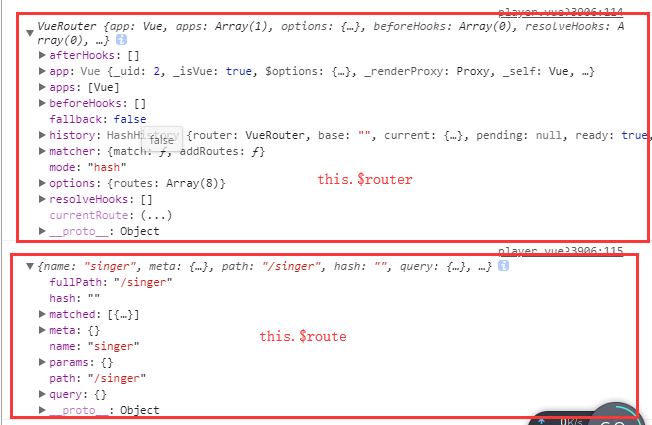
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

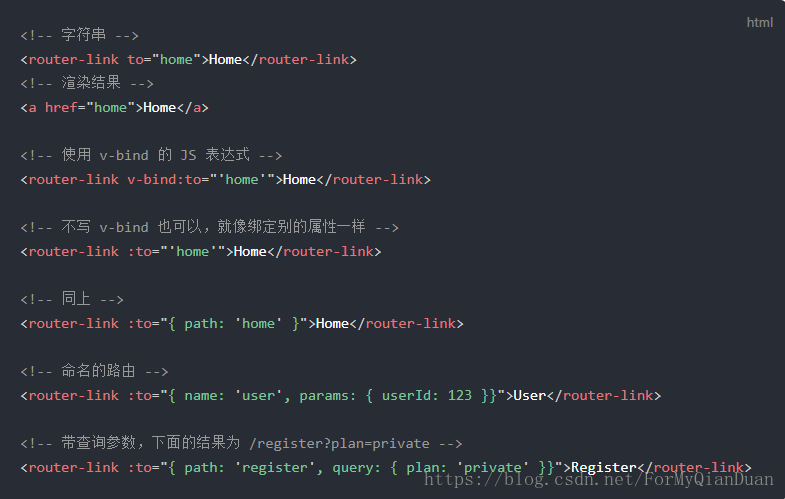
vue.js路由的几种传参方式及特点,包括router-link,$router.push,动态路由匹配,params和query_<router -link>标签中to属性的值为页面路径地址_ForMyWebFrontSide的博客-CSDN博客
Route push to same named route with different params will not execute beforeRoute guards · Issue #1012 · vuejs/vue-router · GitHub

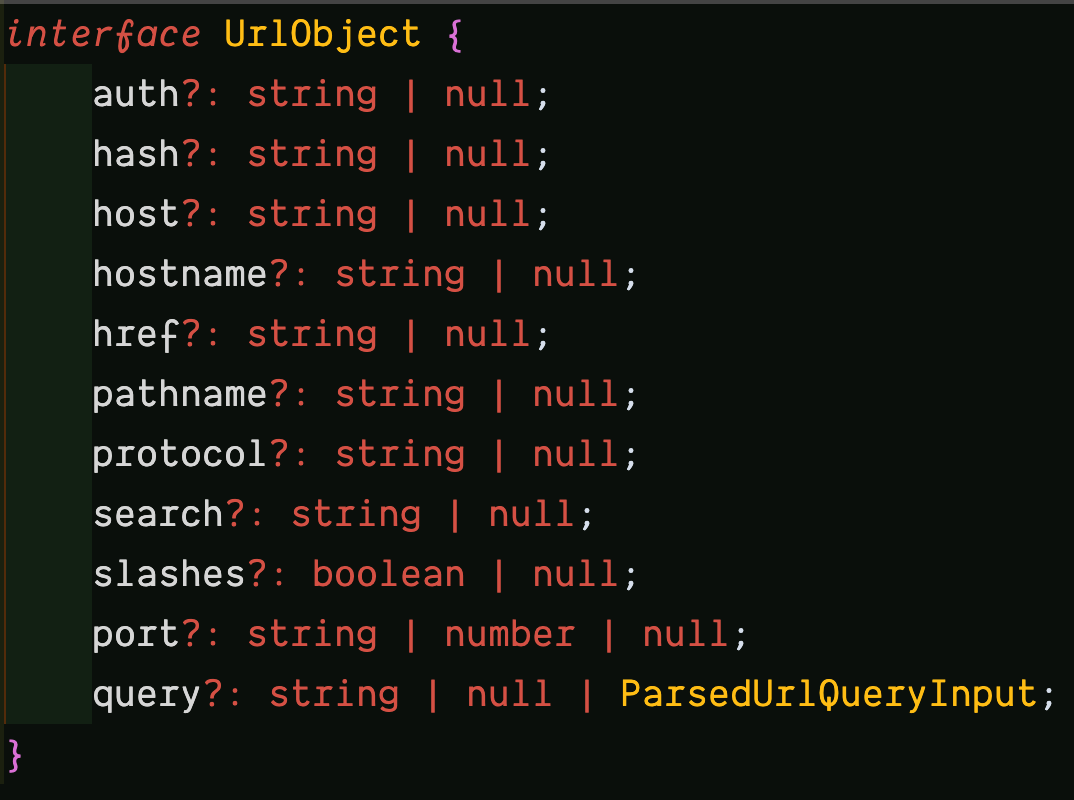
In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub