
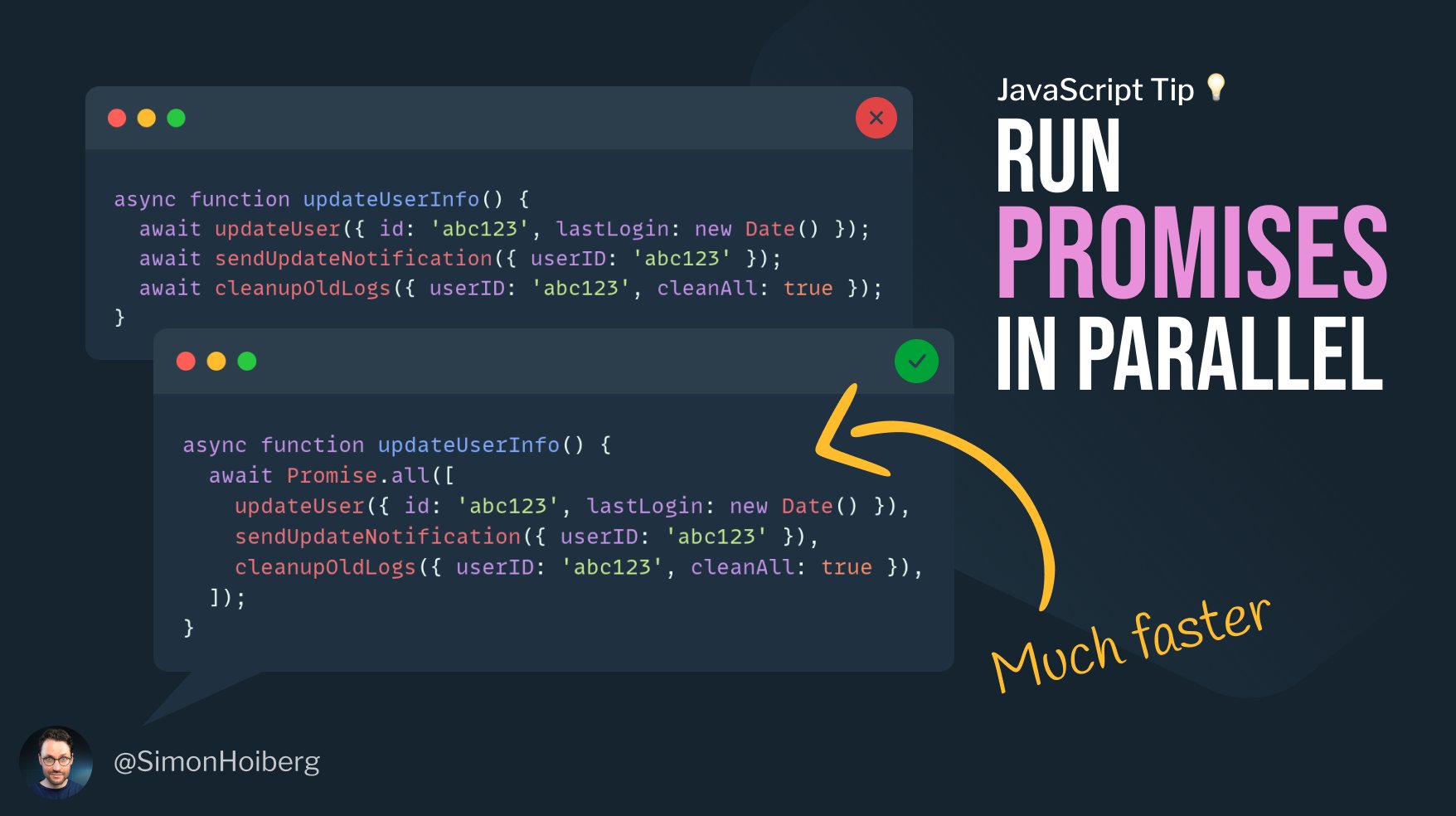
Simon Høiberg on Twitter: "JavaScript Tip 💡 Speed asynchronous tasks up by running them in parallel. If the tasks don't rely on the result from the previous one, simply wrap them in

Wes Bos on Twitter: "Ever want to Promise.all a bunch of promises, but need to only run a few at a time? Async.js parallelLimit() will let you run multiple concurrent promises, but