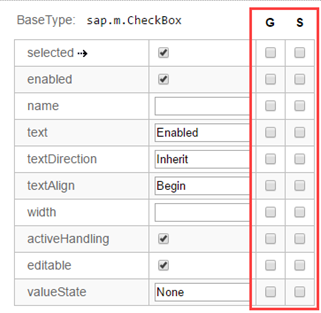
Unable to select the sap.m.checkbox within the sap.ui.table Table · Issue #2122 · SAP/openui5 · GitHub

SAP Developers on Twitter: "Learn about the new UI5 Web Components which incorporate the SAP Fiori 3 design and provide basic and selected advanced UI elements as Web Components: https://t.co/huMmnzV5Ng https://t.co/wnVT6ETjH6" /

ui5-checkbox not properly aligned in compact mode in Edge · Issue #1410 · SAP/ui5-webcomponents · GitHub