Salesforce Code Crack: Custom Data table with multiple row selection in Lightning Web Components(lwc)

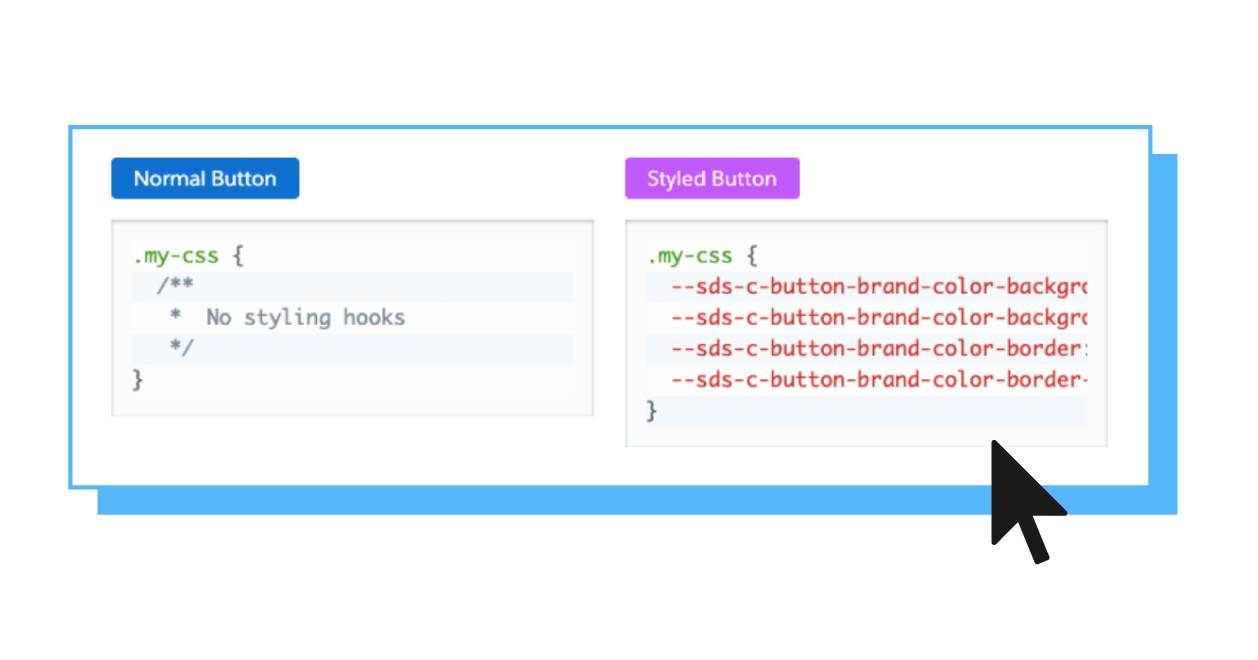
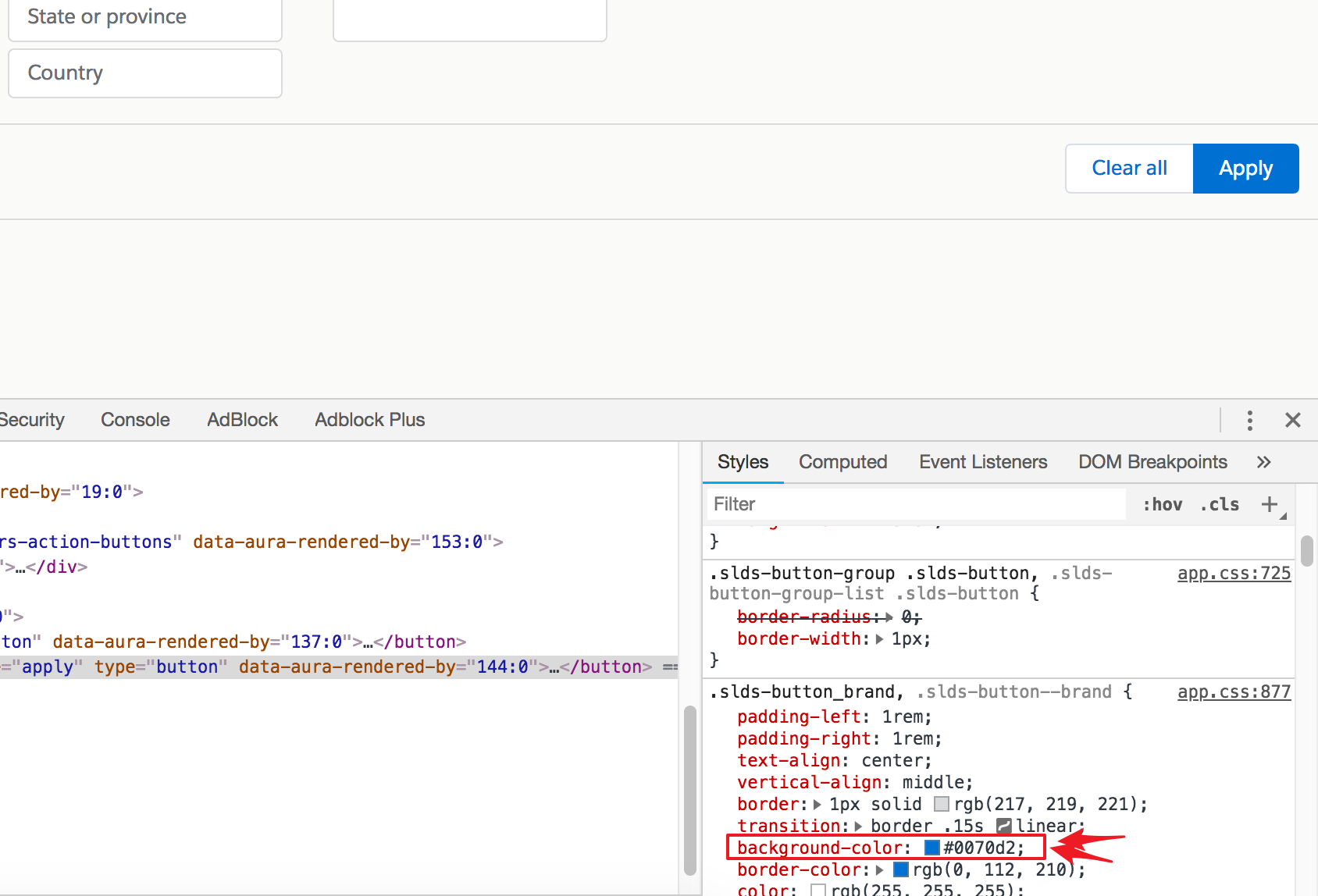
Salesforce lightning button color not match lightning design system style guide · Issue #585 · salesforce-ux/design-system · GitHub

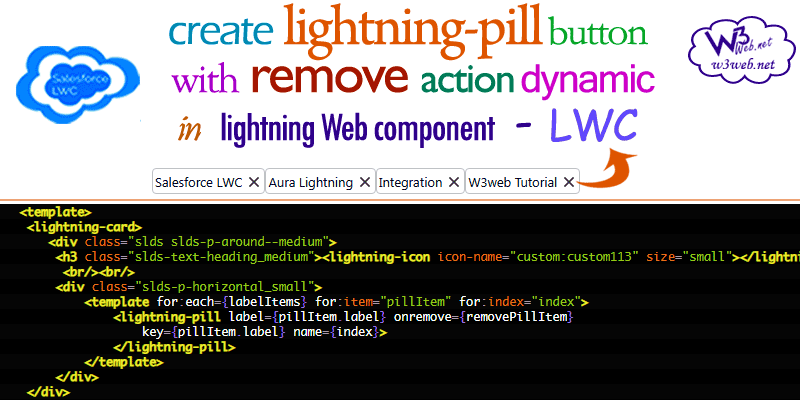
How to create lightning-pill button with remove dynamically functionality in LWC Salesforce | create lightning-pill/lightning-pill-container with remove button action in lightning web component Salesforce -- lwc

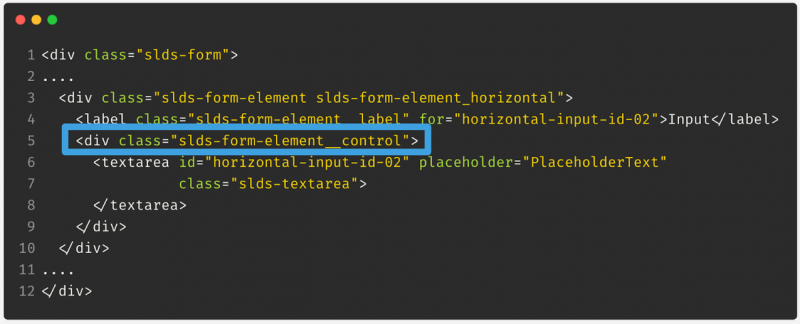
input with slds-input-has-fixed-addon is not correctly align to left (maybe double padding left 33% is applied) and input align depend on label's length · Issue #684 · salesforce-ux/design-system · GitHub

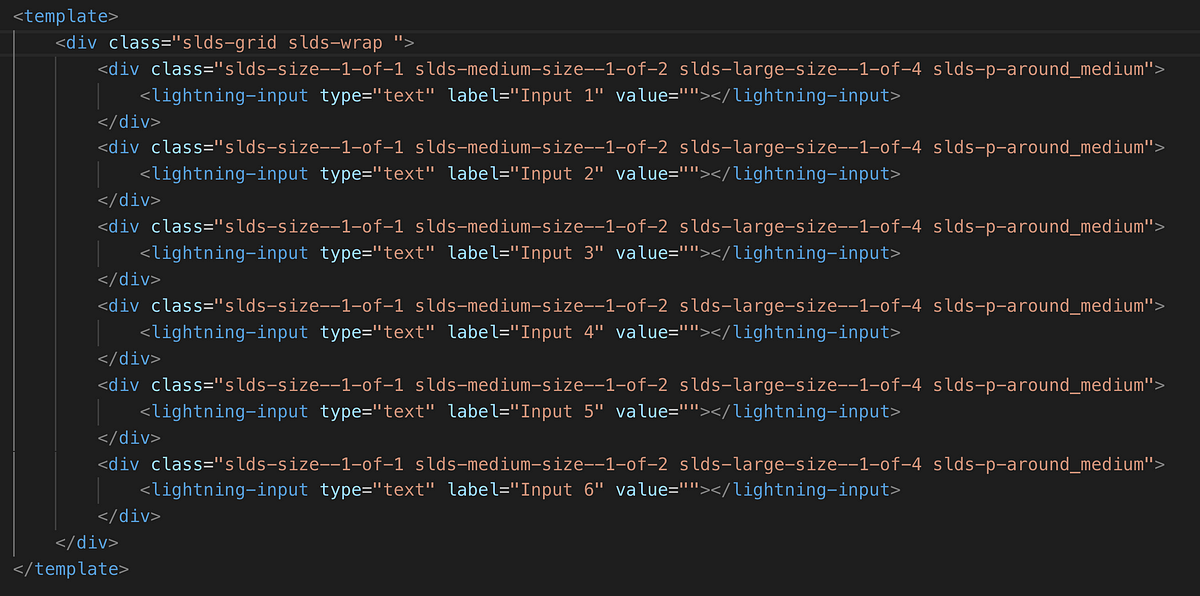
How to create with SLDS grid system and lightning:cards some "full-screen" height cols and inner scrolls on overflow - Salesforce Stack Exchange