Is there any streamlit component that doesn't add divs and div wrapper around the text? - 🎈 Using Streamlit - Streamlit

The component styled.div with the id of "sc-fzqAui" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside

javascript - Adding styled component to bootstrap modal which is outside of usual class wrapper and called via ajax - Stack Overflow














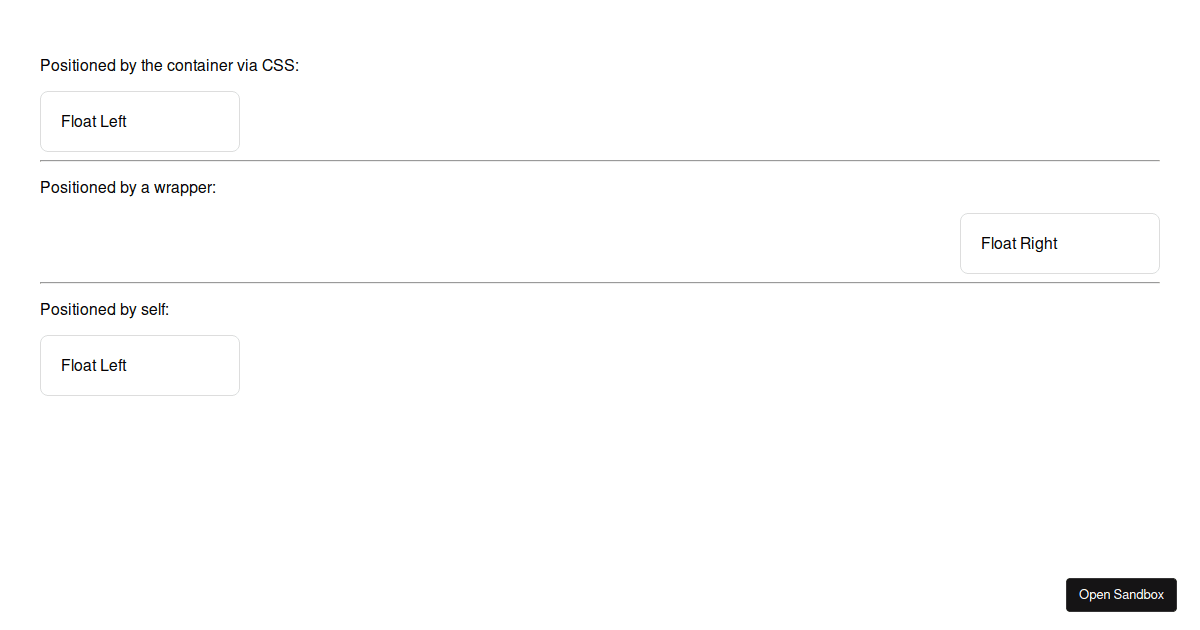
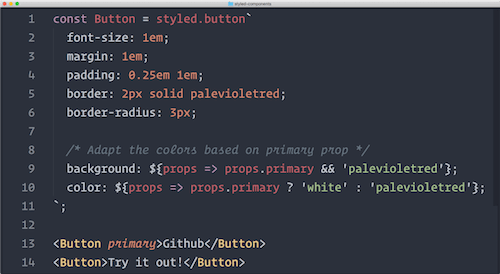
![React] Styled Components 로 React 스타일하기. React] Styled Components 로 React 스타일하기.](https://velog.velcdn.com/images/tinubee/post/5fcd9ea7-b86f-406f-bb4e-0471291349b2/image.png)