
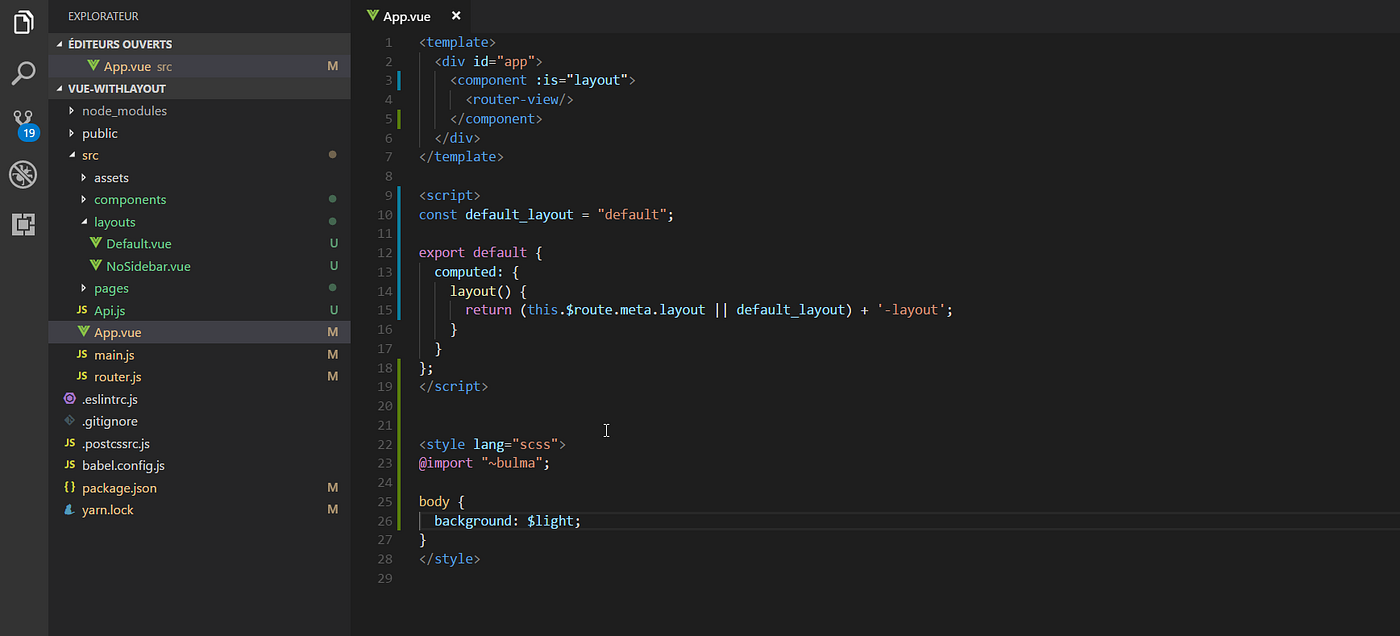
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

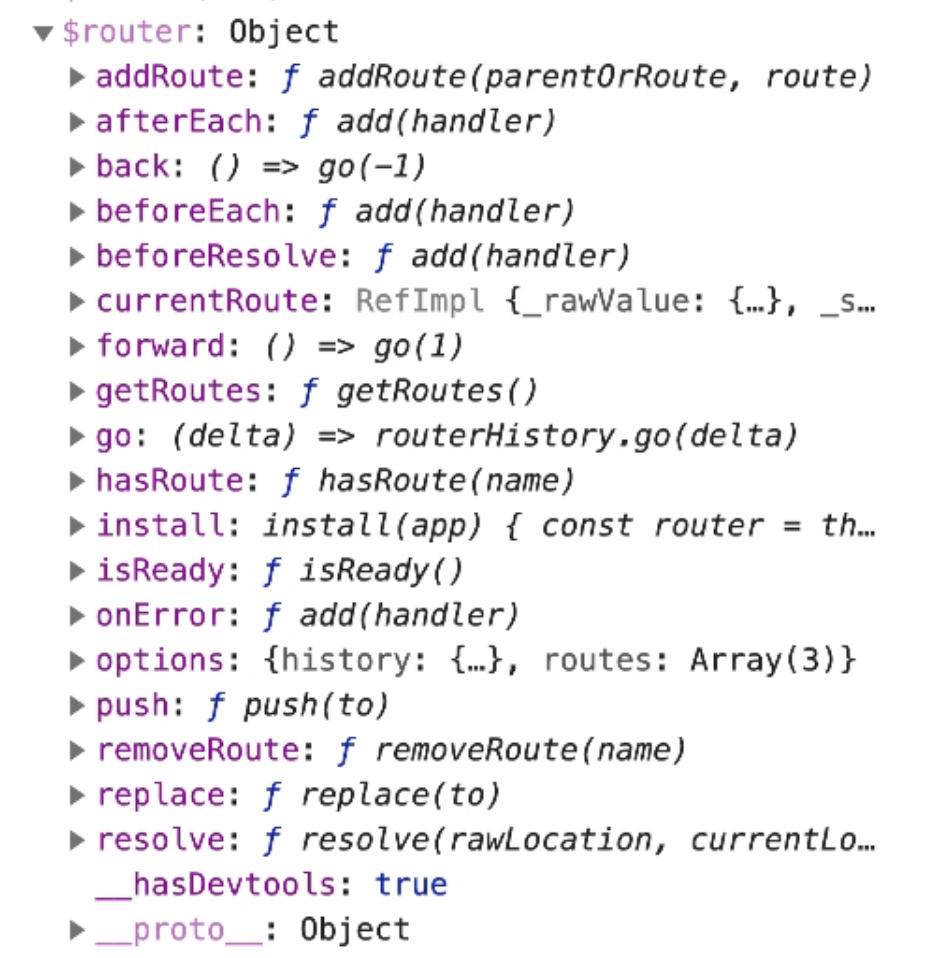
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding















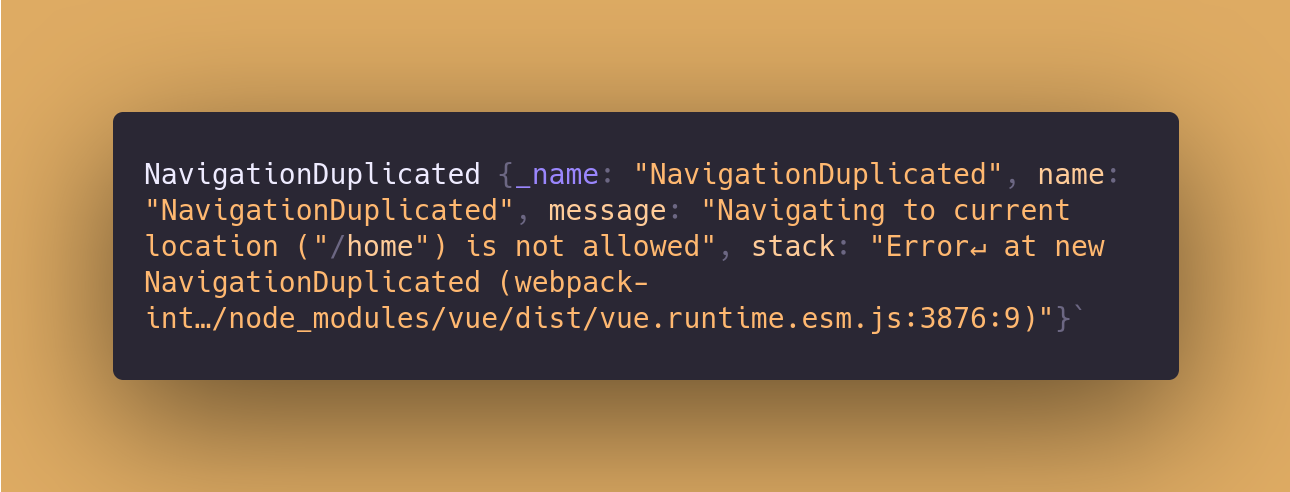
![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)