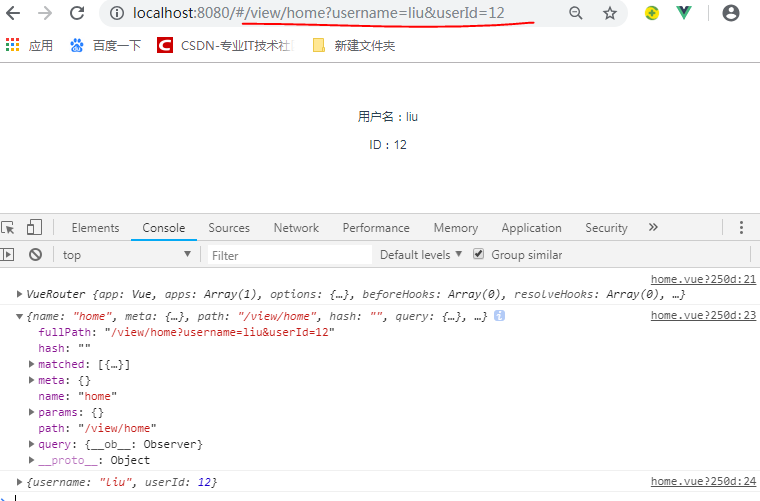
New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub
Redirect with query string doest't work and removes query from URL : router. push({ redirect: '/path?query=value' }) · Issue #3374 · vuejs/vue-router · GitHub

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

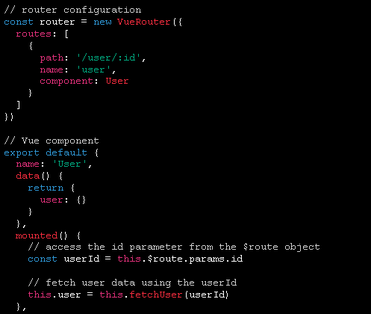
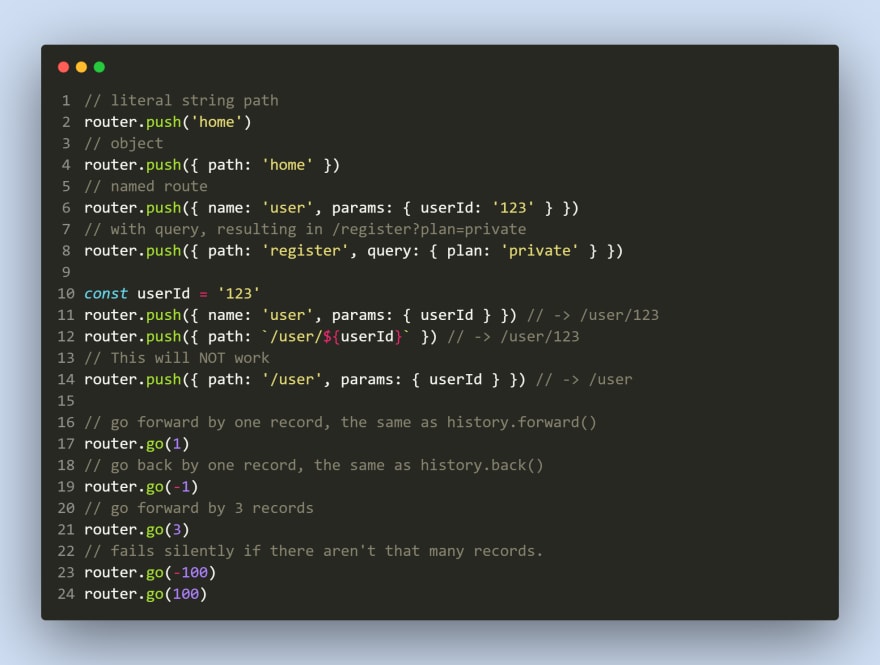
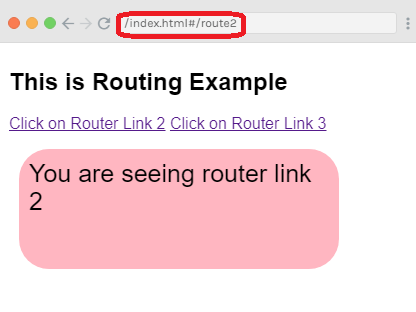
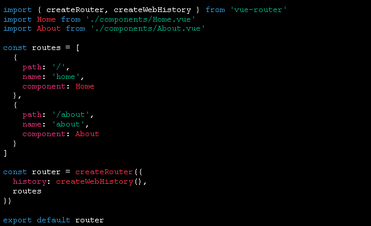
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
In history mode, pushing/replacing query params to the same path does nothing · Issue #2047 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding